Design Brief
Client: Beautiful Pie Pizza Shoppe
Client Description:
The Beautiful Pie is a local Pizza shop. The name of the business is a play on the name beautiful game, which is often used to describe soccer. Beautiful Pie stands out because of its homemade pizza. Beautiful Pie's target customer is anyone who wants a pizza with high quality ingredients and an excellent restaurant
experience. Beautiful Pie wants to convey a connection to Italy and soccer, at the same time present a sense of quality and excellence in their pizza and restaurant.
Job Description:
Create a website that informs potential customers about the restaurant. The goal is to increase the restaurant's customer base by providing information about their story, process, menu, hours and location.
The website will consist of three webpages. The website will start with a home page, which will include hours of operation, explain the history of the restaurant and their process. The other two pages will
include: a webpage for the restaurant's menu and a webpage providing contact information and hours of operation. All pages will include links to the restaurant's social media. The Beautiful Pie Pizza Shoppe
would prefer a classic but modern design aesthetic that references the restaurant's atmosphere that feels like a home a way from home. The colours preferred are black, white with hints of red. The Beautiful
Pie would like to use their wordmark logo throughout their site.
My Design Process
Step 1: Consultation
At the introductory meeting, information, style guides, colour selection, photos and text for the website are discussed, requested and collected.
Step 2: Visual Presentation Design
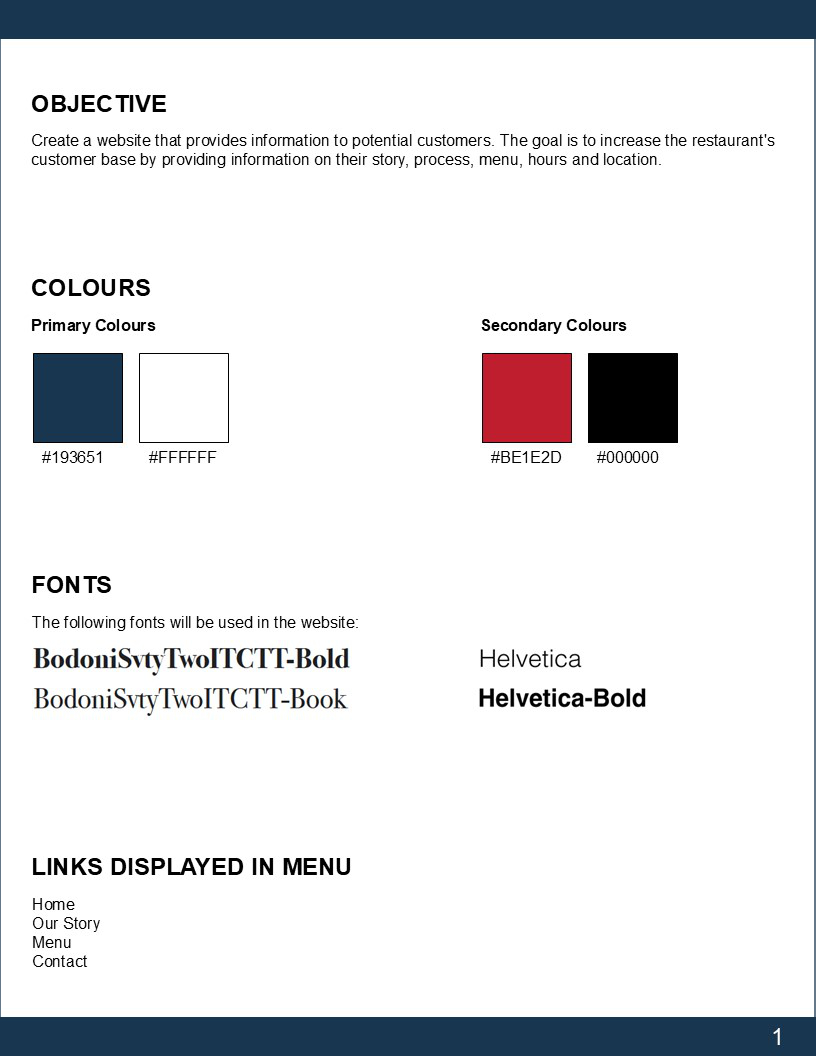
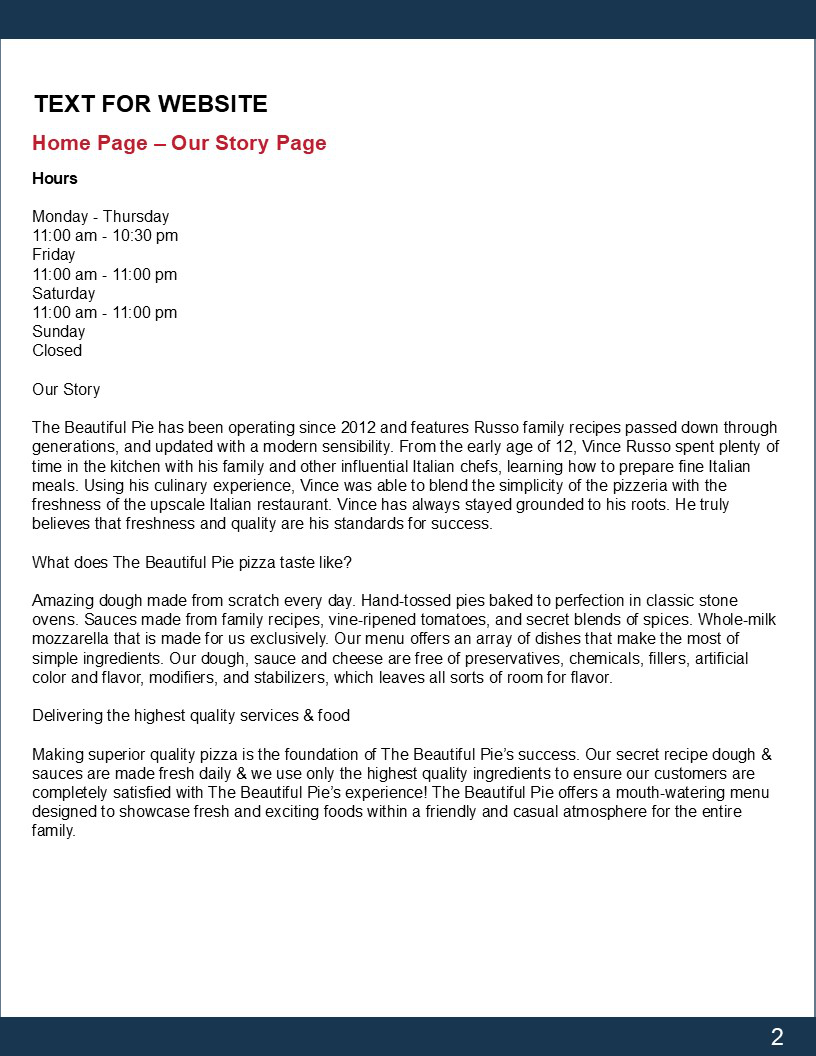
The next step is to create a visual presentation design document. A visual presentation design document is a summary of all the information that will be included in the website. This includes: the objective of the website, colours, fonts, links displayed in the menu, the text that is included in the website, photos for the website and a basic layout of the website in the form of wireframes.












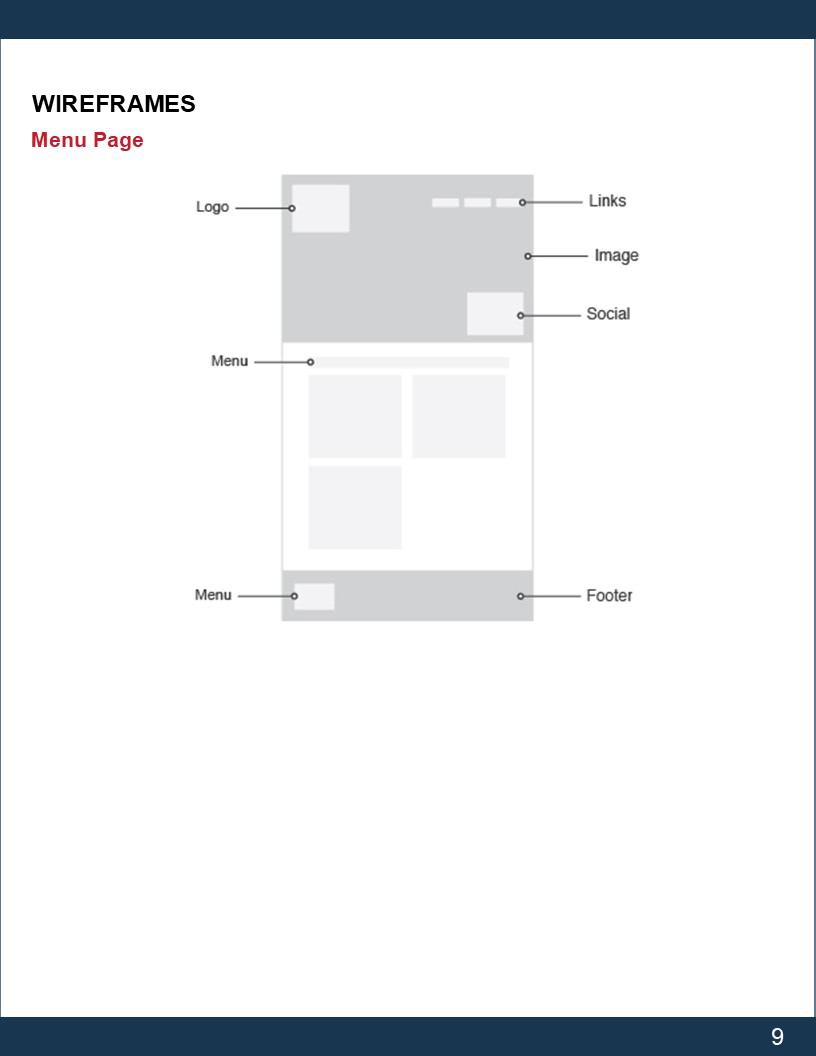
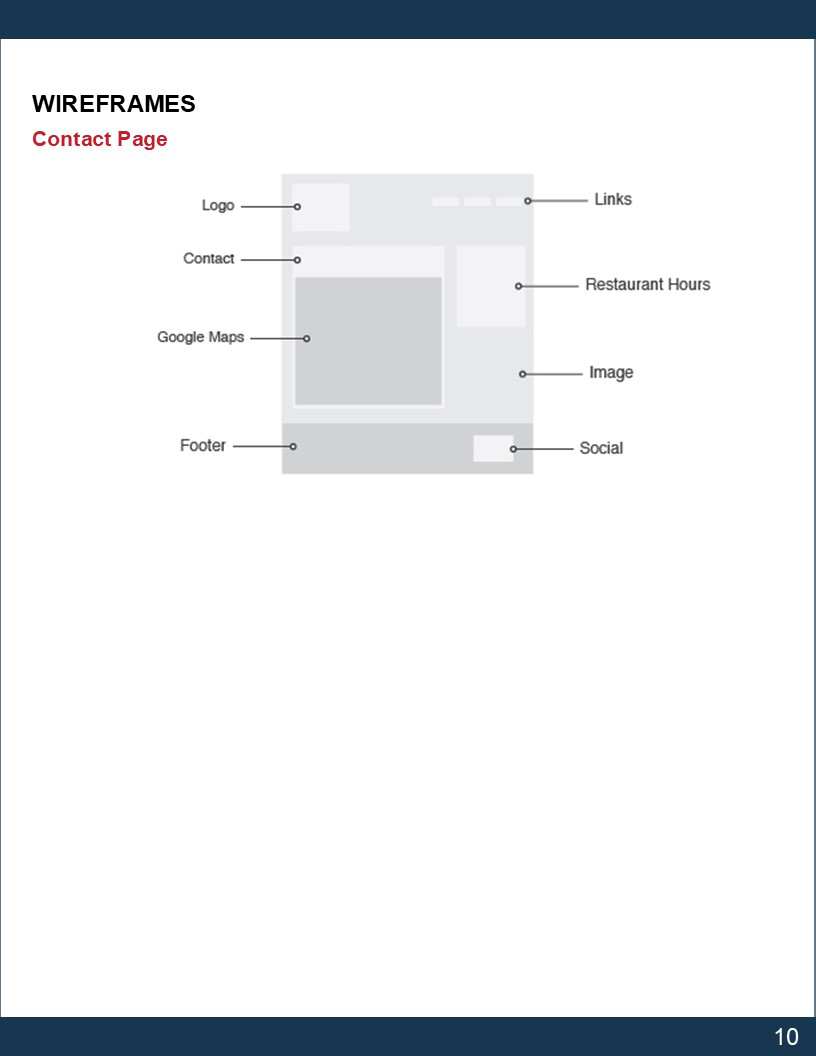
Step 3: Build Upon The Wireframe
Once the visual presentation design document is approved, the next step begins with programming and building the website based on the layout provided by the wireframes:





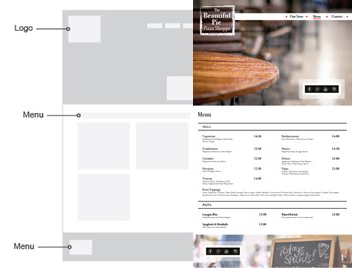
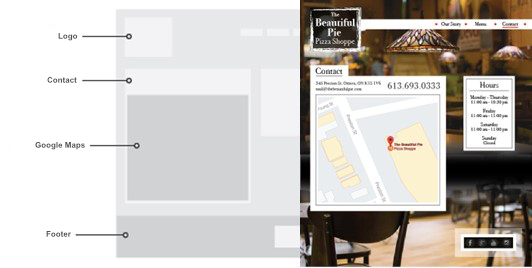
Final Step: Completed Project
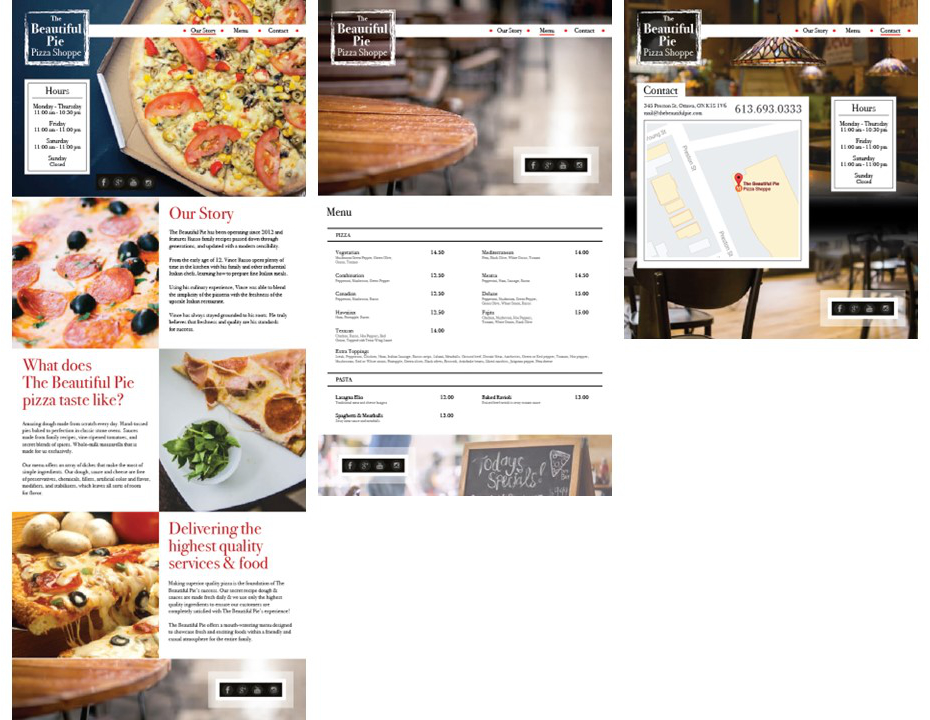
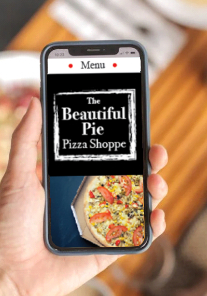
In the final step, a meeting with the owner of Beautiful Pie is scheduled and the website is presented to him and is asked if there are any updates he would like completed. If no edits are required the project is considered complete. Below are the final layout designs of the website in the context of a phone, tablet, laptop and desktop:




Photo credits for this page: