Design Brief
Client: The Book Shelf
Client Description:
The Book Shelf is a local used book store. The Book Shelf stands out because of their large selection of quality used books at low prices. The Book Shelf's target audience is anyone who wants a quality
used book at a low price. The Book Shelf wants to convey a sense of friendship and quality.
Job Description:
Create a website that increases the Book Shelf's customer base by providing information on popular books they offer.
The goal of the website is to inform potential customers on the store's selection of popular books and information about the store.
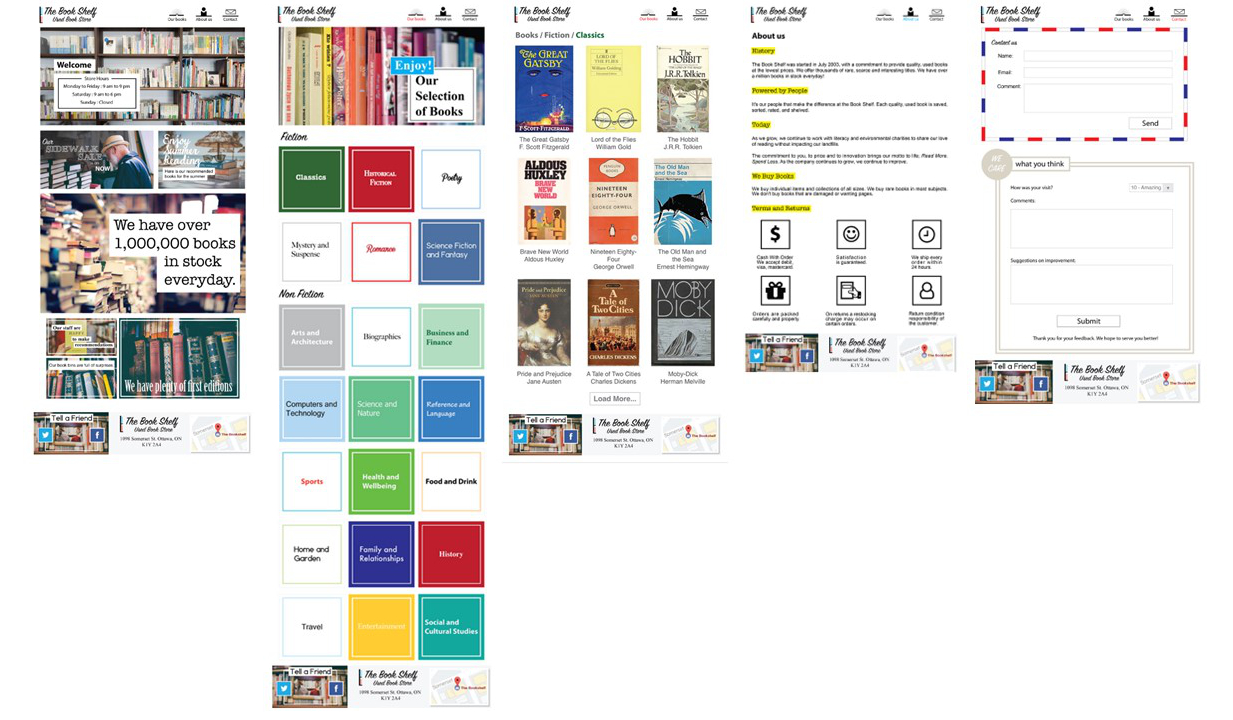
The website will consist of a home page plus three main pages, which include: webpages about the books they offer, an about us page and a contact us page.
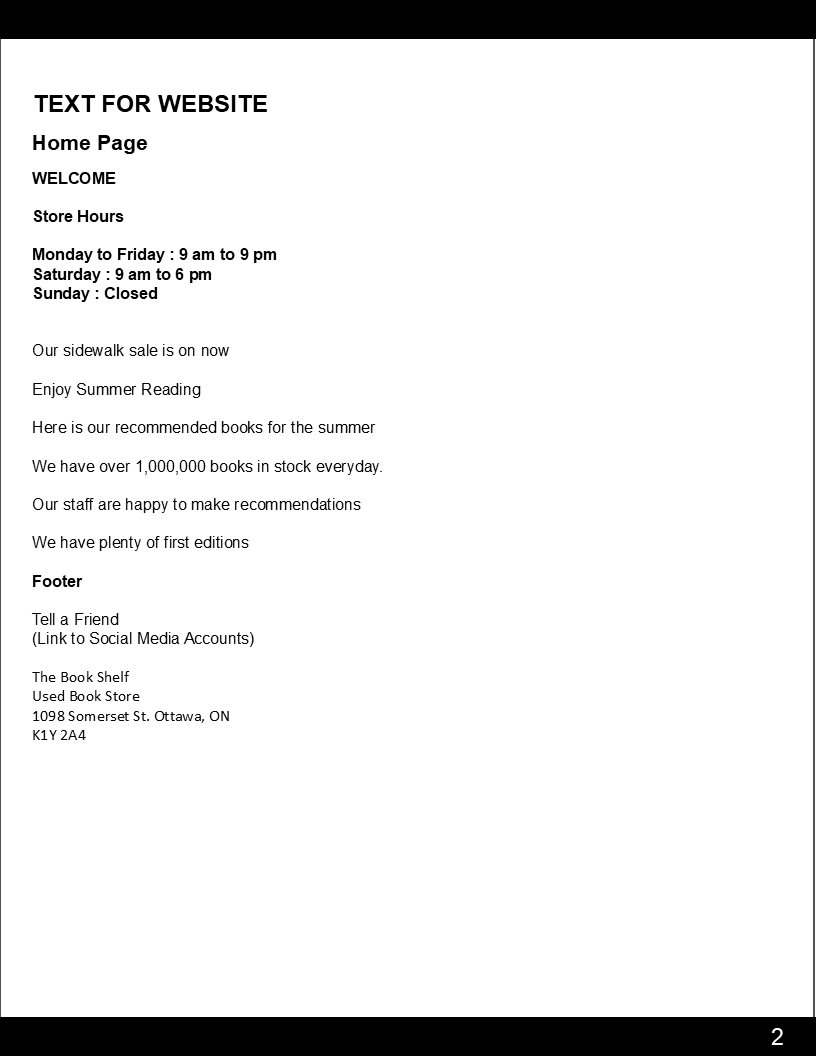
The home page consists of links to subpages, which will be developed at a later date. The main information communicated on the home page is the store hours and the fact that the store offers over
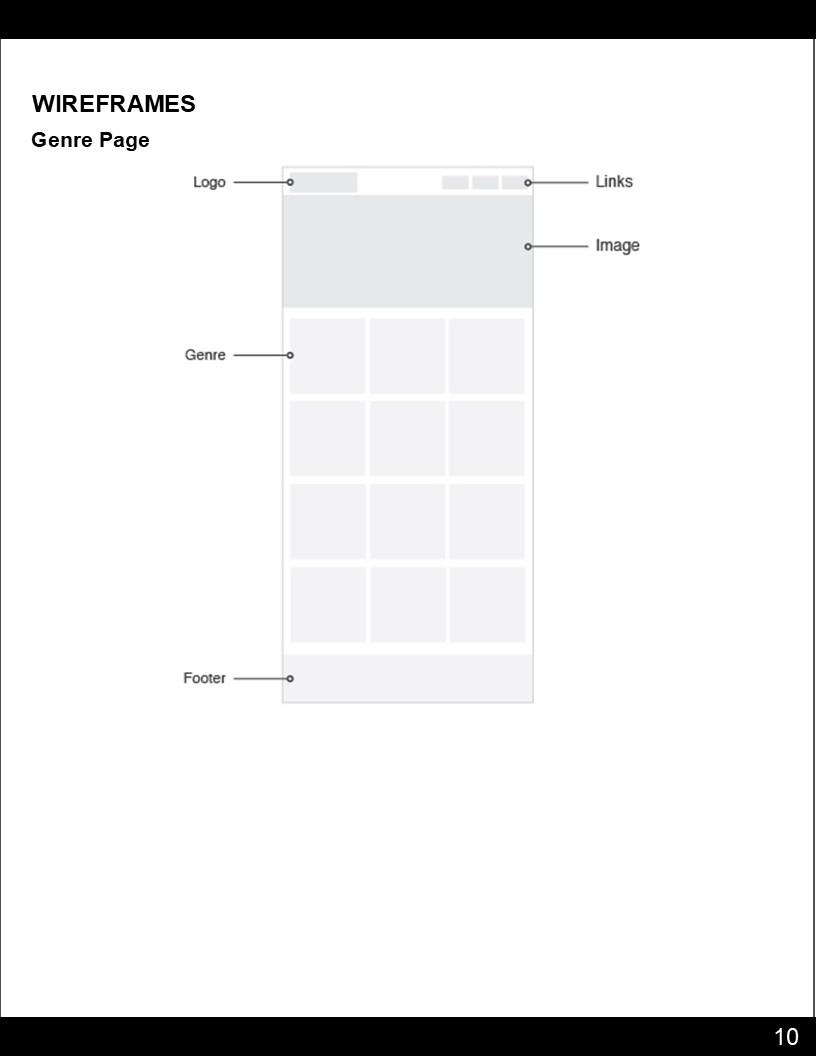
a million books. The our books page begins with categories and then moves to specific book titles. The about us page contains information about the store's history and their connection to
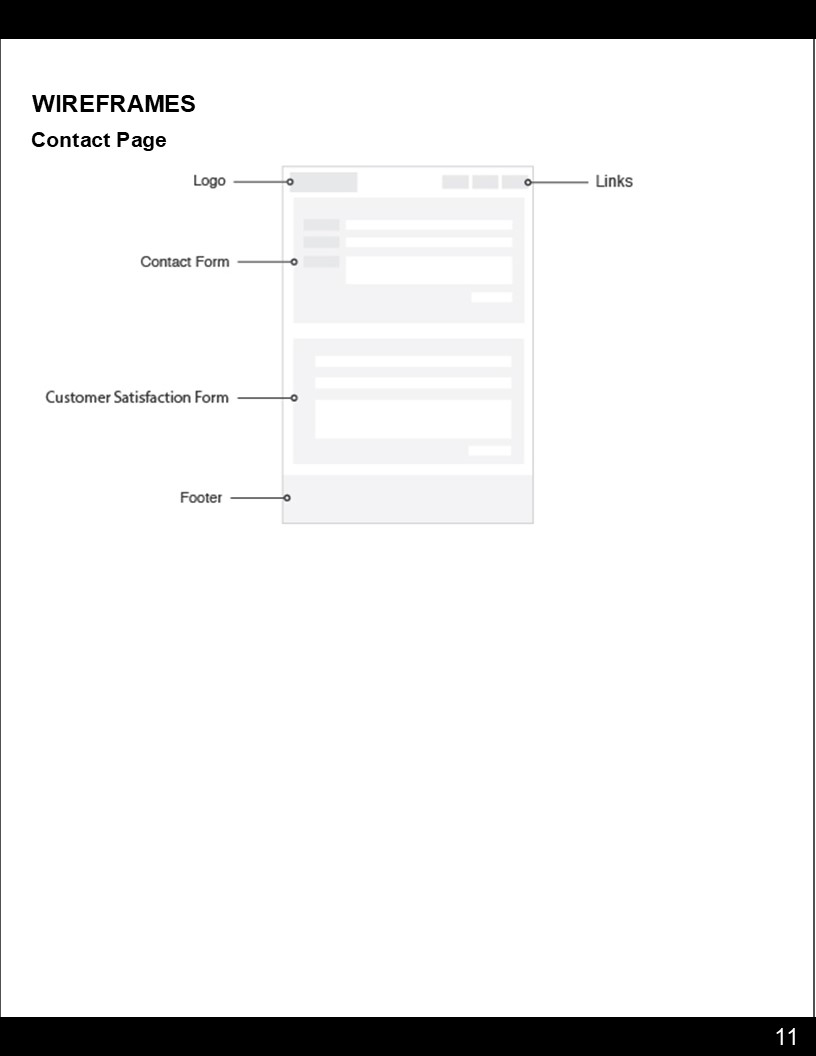
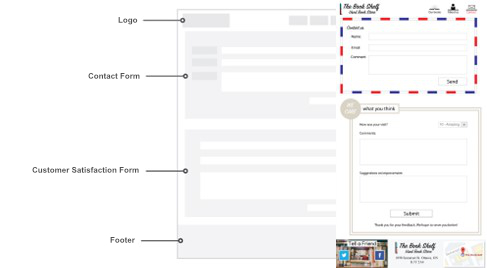
environmental and literacy charities. It will also inform customers on their policy on buying and returning books. The contact us page contains two options for customers: one to send the company a
message. The other being a survey to improve the business. The owners would like a footer on each page with links to their social media accounts and information about the store's location.
The Book Shelf owners prefer a minimalist design with hints of colour through out the site.
My Design Process
Step 1: Consultation
At the introductory meeting, information, style guides, colour selection, photos and text for the website are discussed, requested and collected.
Step 2: Visual Presentation Design
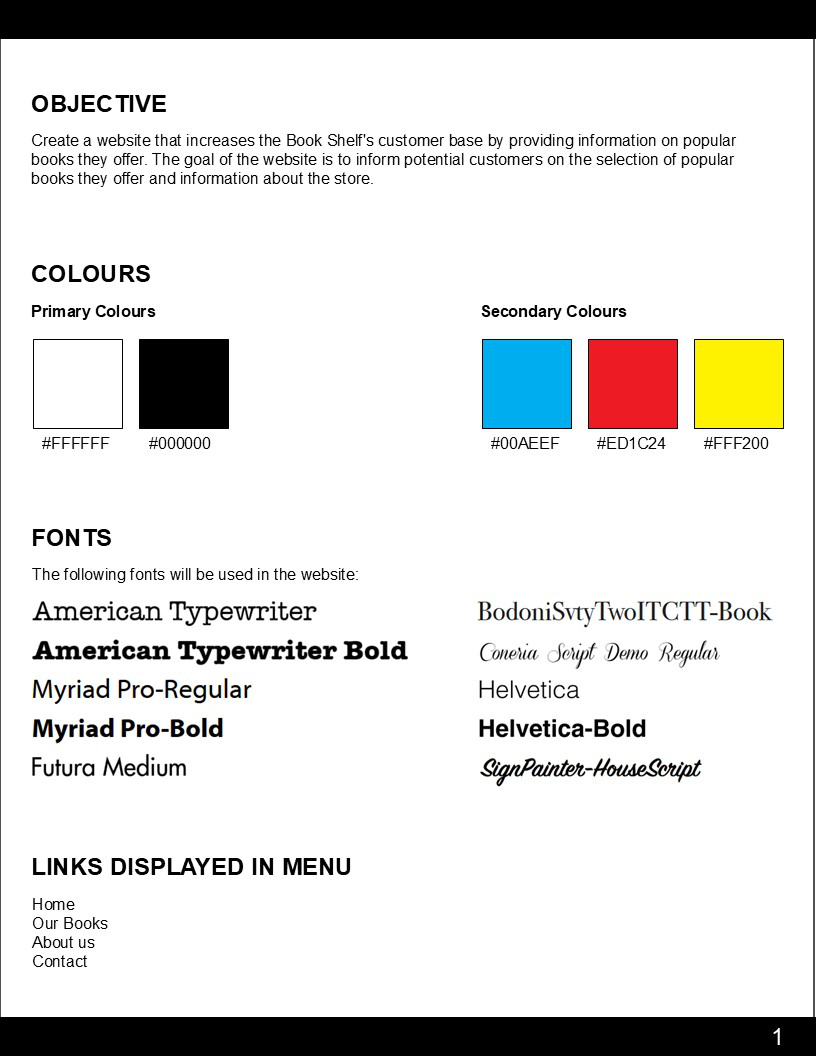
The next step is to create a visual presentation design document. A visual presentation design document is a summary of all the information that will be included in the website. This includes: the objective of the website, colours, fonts, links displayed in the menu, the text that is included in the website, photos for the website and a basic layout of the website in the form of wireframes.













Step 3: Build Upon The Wireframe
Once the visual presentation design document is approved, the next step begins with programming and building the website based on the layout provided by the wireframes:




Final Step: Completed Project
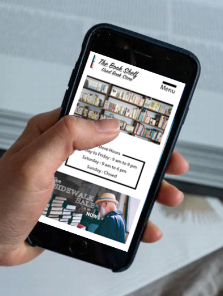
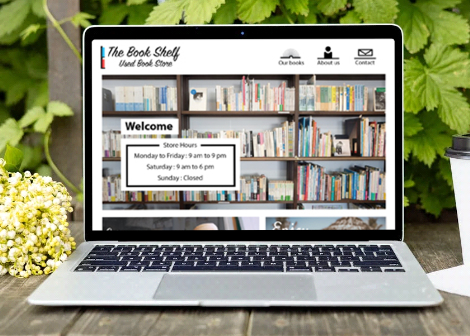
In the final step, a meeting with the owner of the Book Shelf is scheduled and the website is presented to him and is asked if there are any updates he would like completed. If no edits are required the project is considered complete. Below are the final layout designs of the website in the context of a phone, tablet, laptop and desktop:




Photo credits for this page: