Design Brief
Client: Carolyn Gallagher
Client Description:
Carolyn Gallagher is an accountant starting out on her own after years of working for other companies and helping out local charitable or not-for-profit-organizations.
Carolyn stands out because of her extensive experience and her work with charities and not-for-profit-organizations. Carolyn's target audience are individuals wanting to start their own business or
small businesses in their early stages considering incorporating or need help with financial statements, accounting or bookkeeping. Carolyn wants to convey a sense of professionalism, while at the
same time being warm and welcoming.
Job Description:
Create a website that will act as a brochure for Carolyn's accounting services. The goal is to increase her customer base. Besides the home page, the website will need a contact page,
and a page with a list and description of the accounting services she offers. The home page has a brief introduction to who she is and her work history. There should be a call to action
to get users to receive more information on the accounting services she offers, which leads to a webpage to contact her. Carolyn would prefer a modern design, referencing a brochure and would like to use
the colours purple and white and use her wordmark logo.
My Design Process
Step 1: Consultation
At the introductory meeting, information, style guides, colour selection, photos and text for the website are discussed, requested and collected.
Step 2: Visual Presentation Design
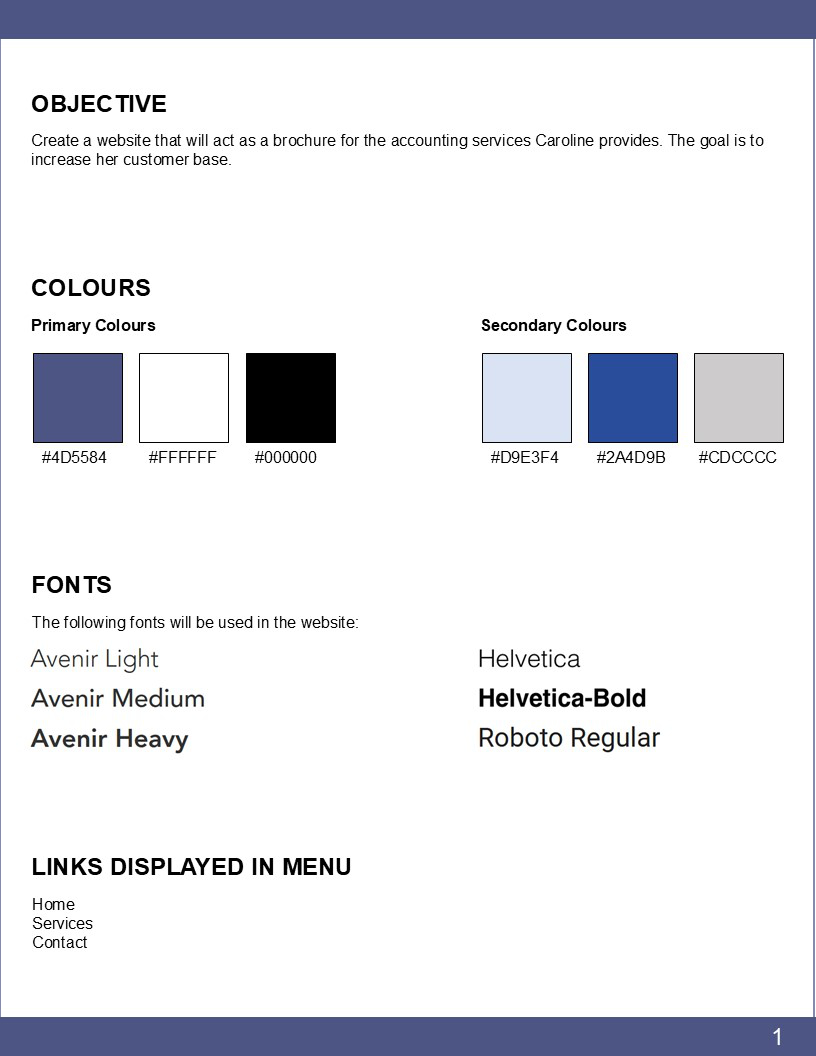
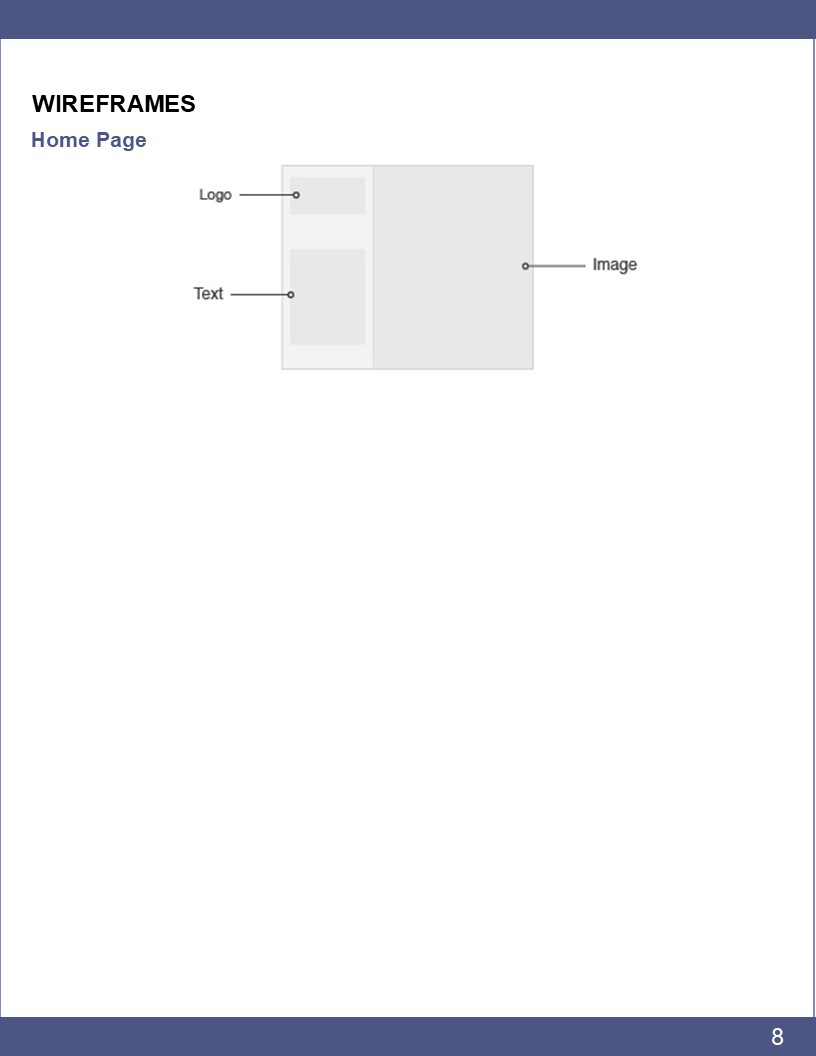
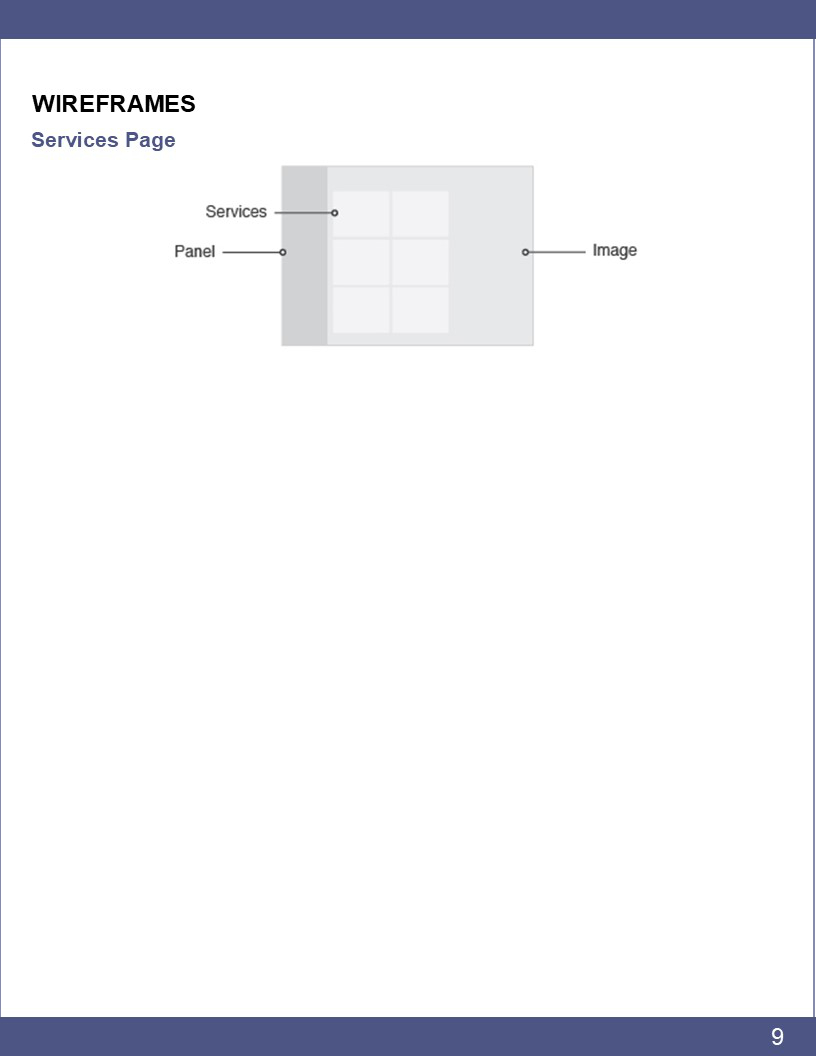
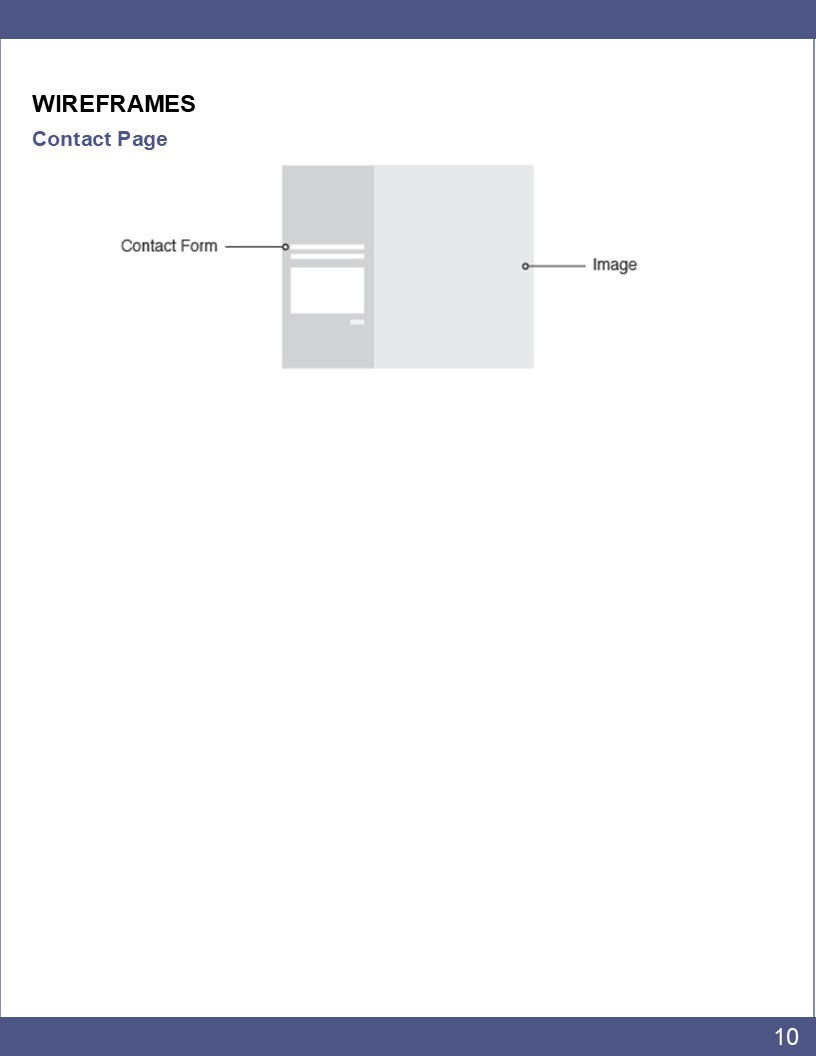
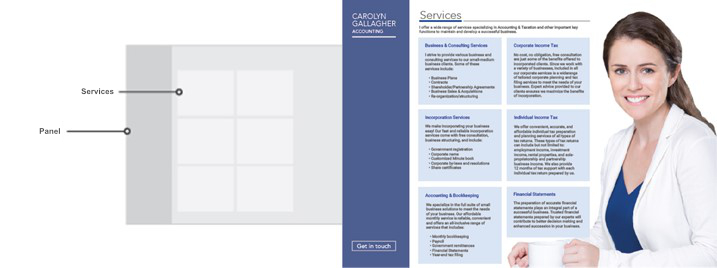
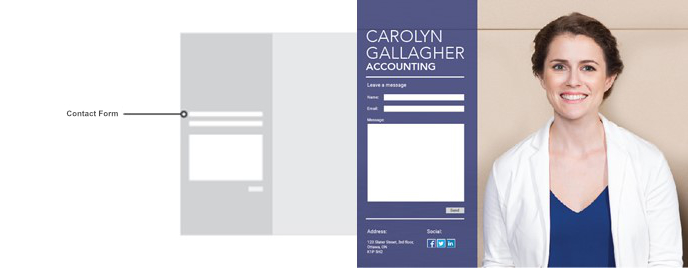
The next step is to create a visual presentation design document. A visual presentation design document is a summary of all the information that will be included in the website. This includes: the objective of the website, colours, fonts, links displayed in the menu, the text that is included in the website, photos for the website and a basic layout of the website in the form of wireframes.













Step 3: Build Upon The Wireframe
Once the visual presentation design document is approved, the next step begins with programming and building the website based on the layout provided by the wireframes:





Final Step: Completed Project
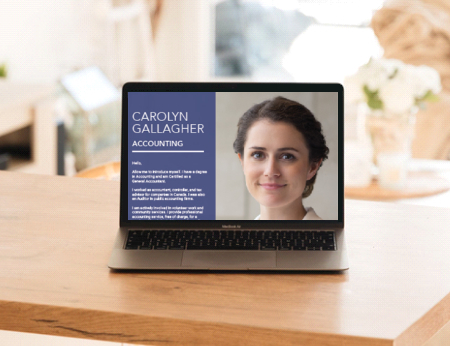
In the final step, a meeting with Carolyn is scheduled and the website is presented to her and is asked if there are any updates she would like completed. If no edits are required the project is considered complete. Below are the final layout designs of the website in the context of a phone, tablet, laptop and desktop:




Photo credits for this page: