Design Brief
Client: HB Construction
Client Description:
HB Construction is a local construction company that is growing. HB Construction stands out because of their quality of work and attention to safety. HB Construction's target audience for their website are
developers, architects and potential employees as the company is growing. HB Construction wants to convey a sense of professionalism and emphasize their quality of work and their attention to safety and detail.
Job Description:
Create a website that will inform potential clients on HB Construction's process, services, as well as, provide outreach to potential new employees and provide a way for clients to contact the company.
The goal of the website is to inform potential clients on HB Construction's process and services and to reach out to potential employees as the company grows. The website will consist of four pages. The home page
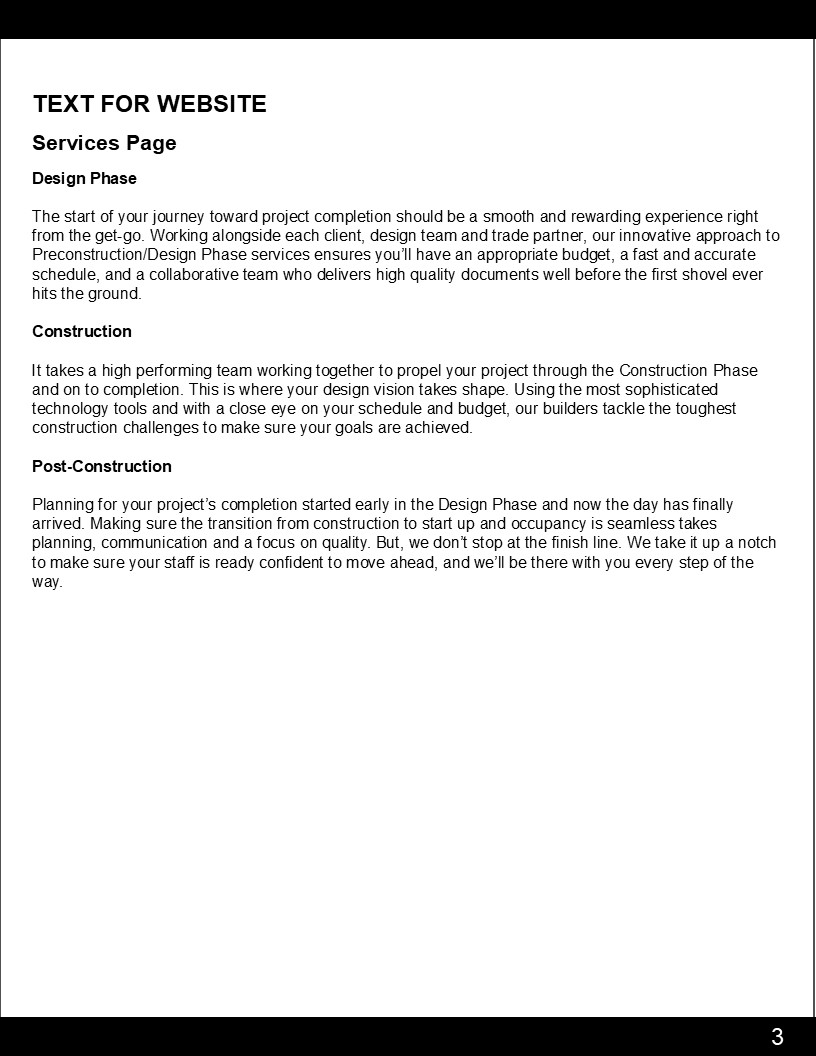
presents the history and an about section of the company. The other three pages consist of a services page, a careers page and a contact page. The services page emphasizes the three important phases to
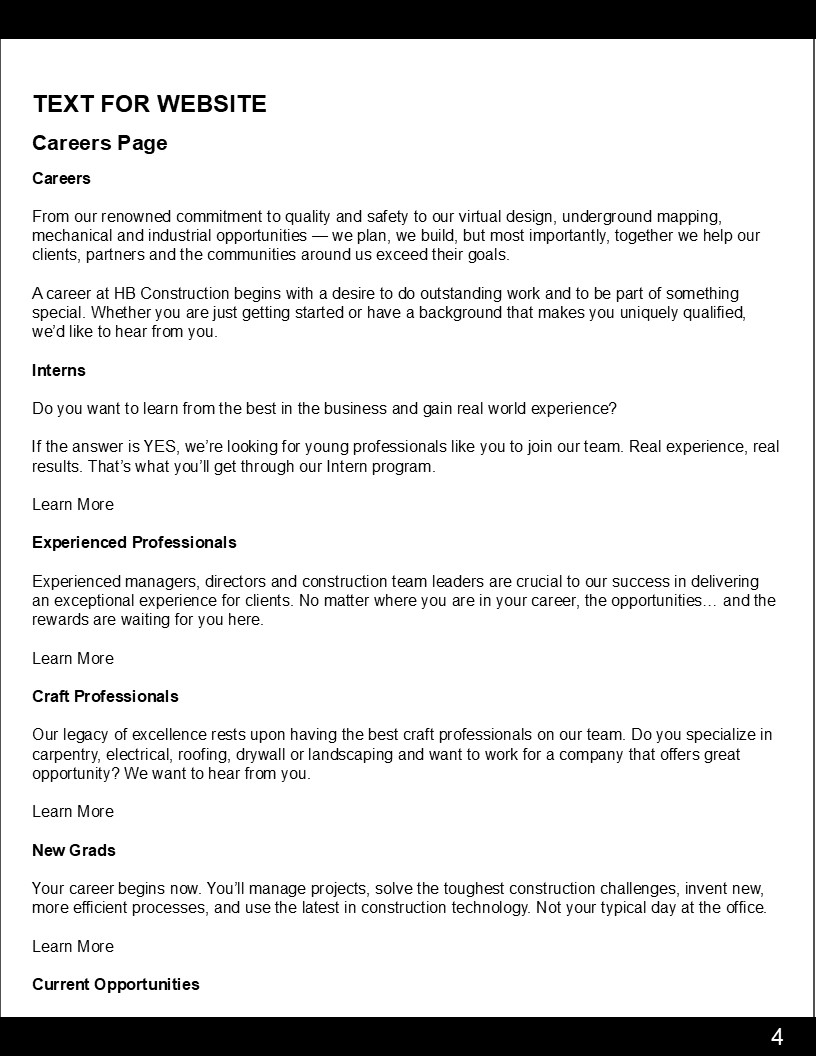
the company: the design phase, the construction phase and post construction phase. The careers page will have sections for interns, experienced professionals, craft professionals, and new grads with a
link to current opportunities. The contact page will include the company's address, phone number, and a contact form. The company would like their social media links presented in the footer of all pages,
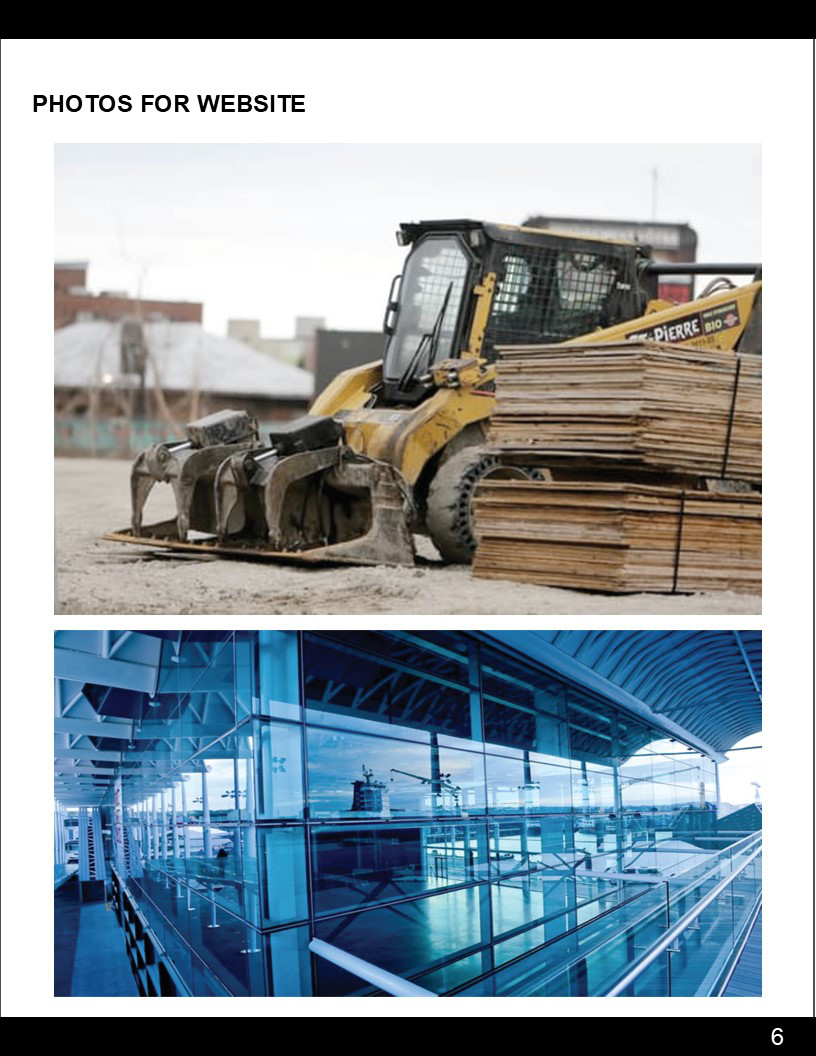
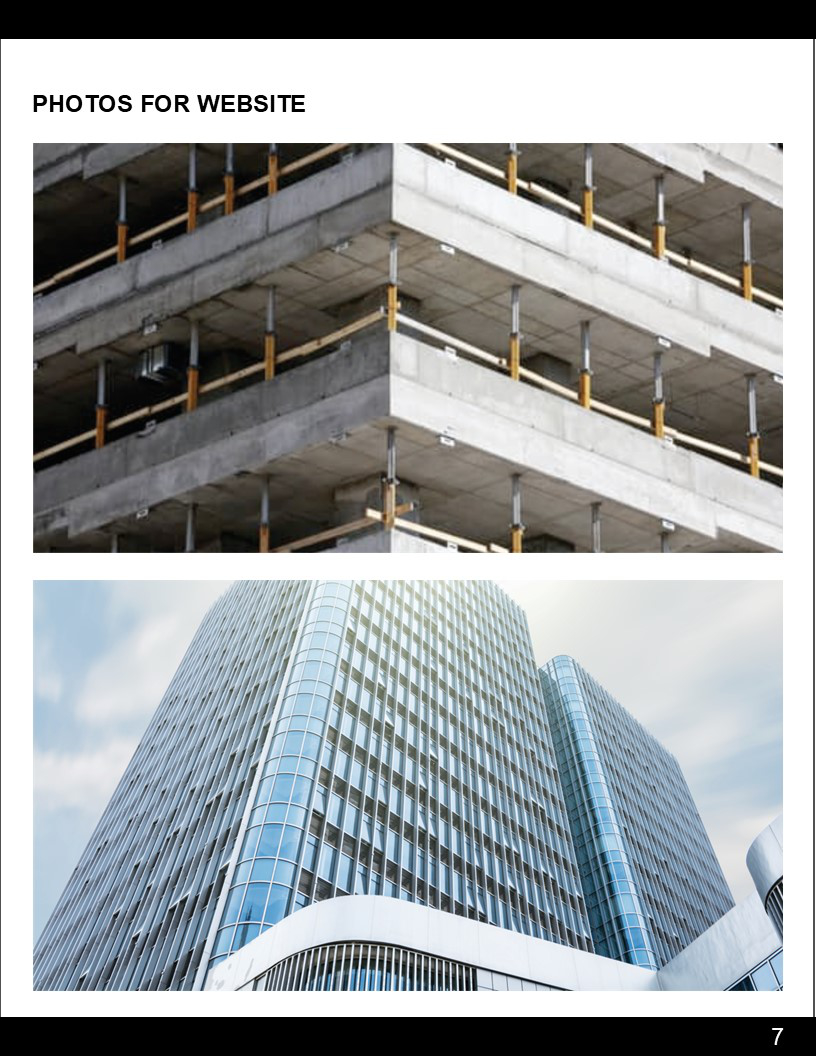
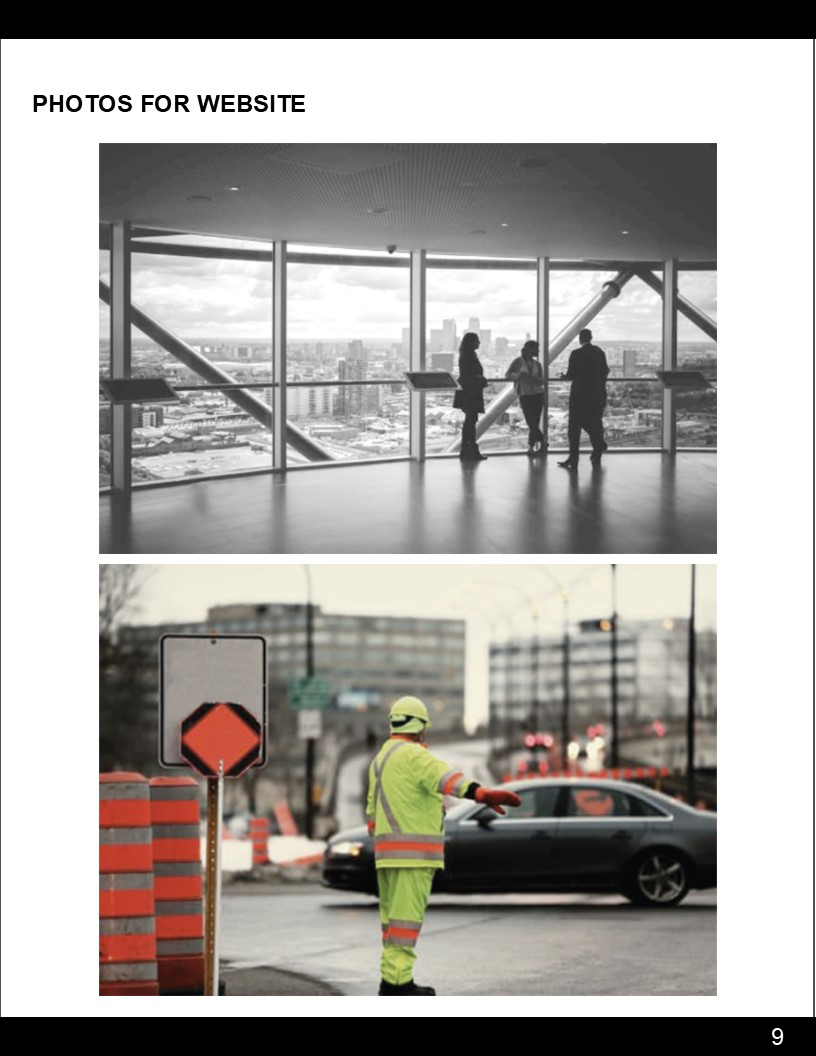
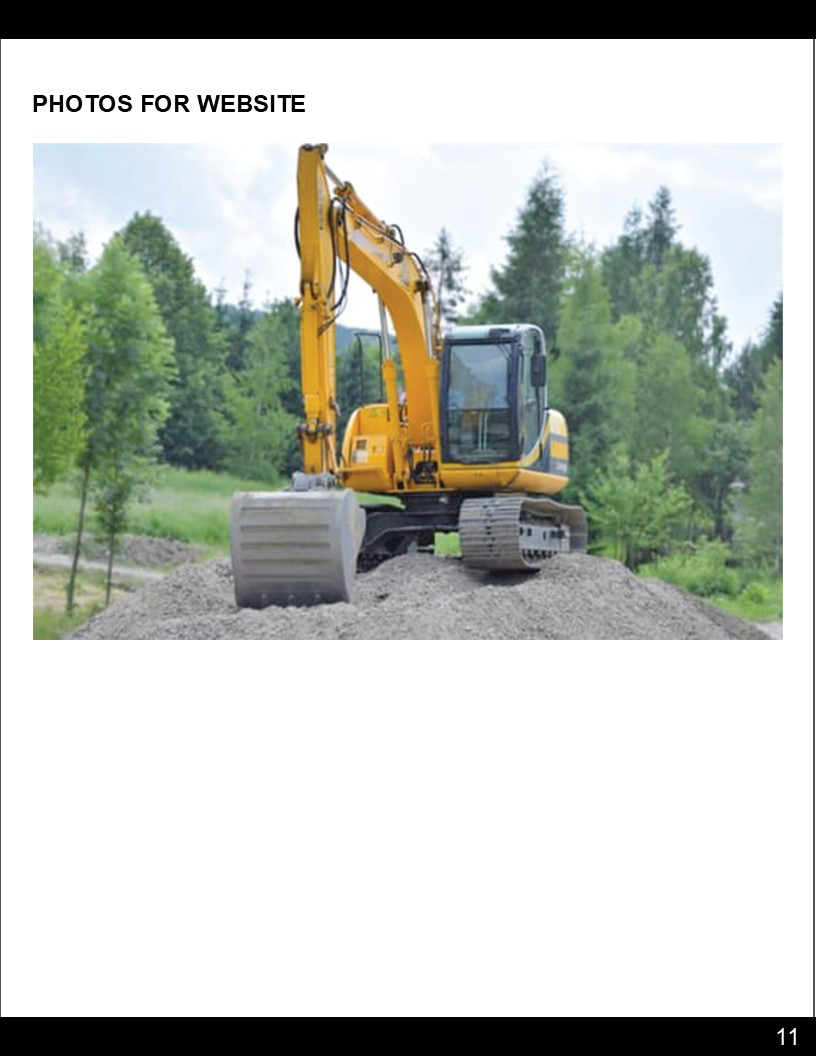
as well as, links to a sitemap and privacy policy that will be completed at a later date. HB Construction want a professional design referencing architecture with emphasis on photography. They would like
to use the colours yellow, black and white for their website but are open to using other colours as long as it compliments the visual aesthetic. The company would like to use its wordmark logo
on every page.
My Design Process
Step 1: Consultation
At the introductory meeting, information, style guides, colour selection, photos and text for the website are discussed, requested and collected.
Step 2: Visual Presentation Design
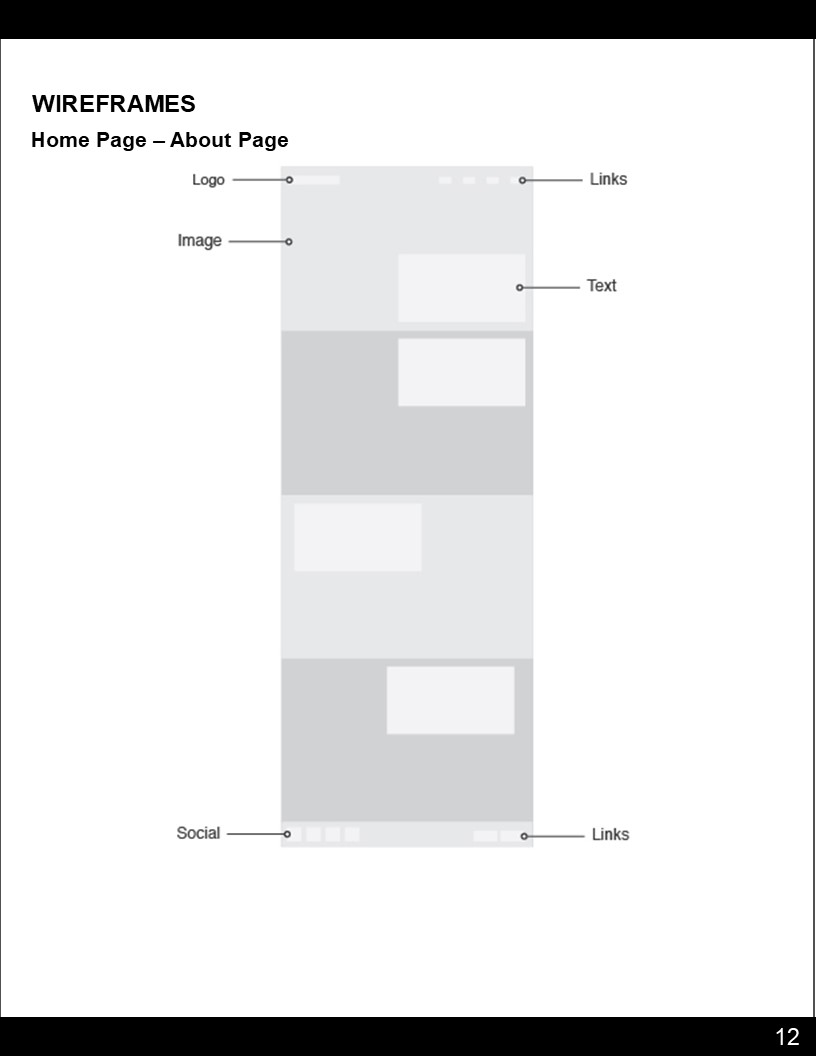
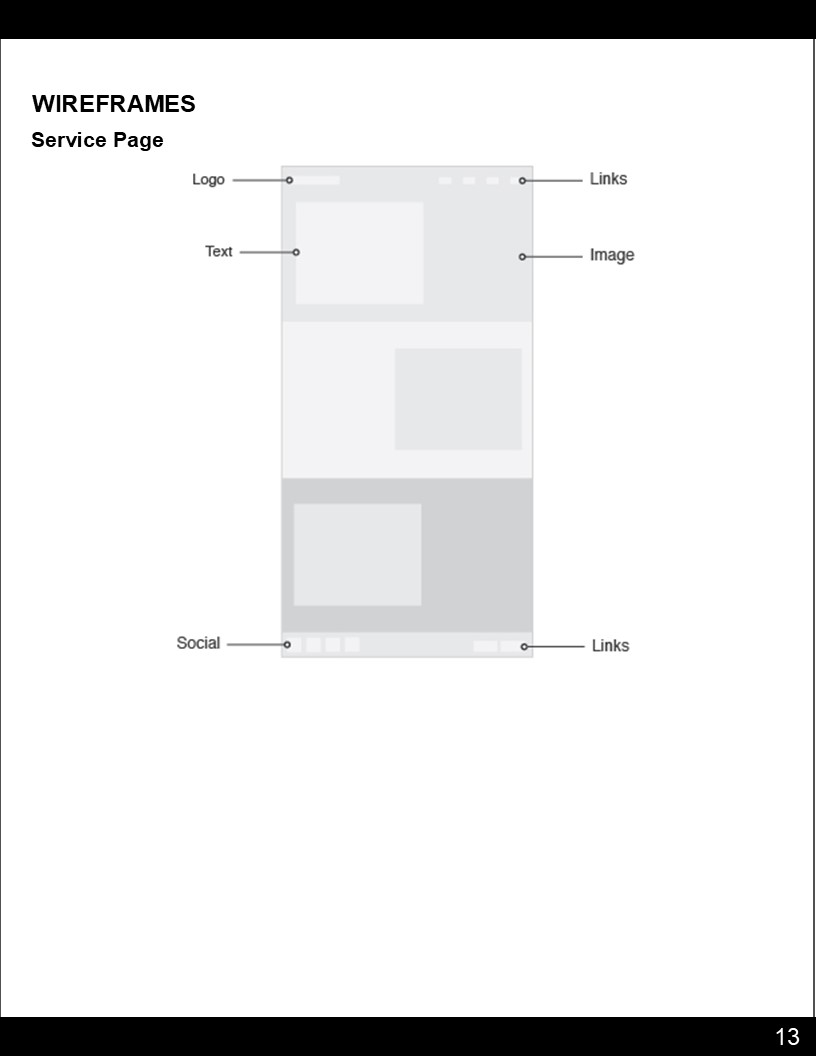
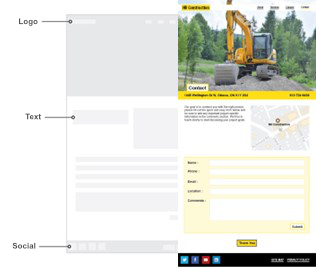
The next step is to create a visual presentation design document. A visual presentation design document is a summary of all the information that will be included in the website. This includes: the objective of the website, colours, fonts, links displayed in the menu, the text that is included in the website, photos for the website and a basic layout of the website in the form of wireframes.

















Step 3: Build Upon The Wireframe
Once the visual presentation design document is approved, the next step begins with programming and building the website based on the layout provided by the wireframes:






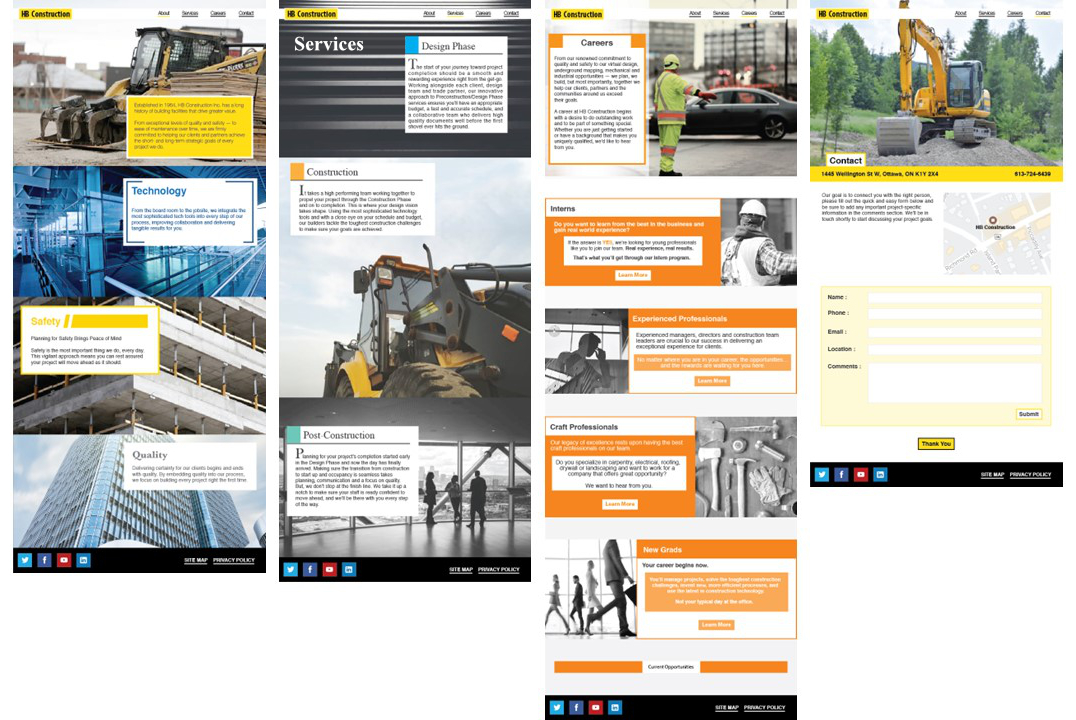
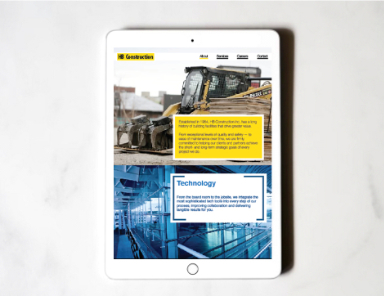
Final Step: Completed Project
In the final step, a meeting with the owner of HB Construction is scheduled and the website is presented to him and is asked if there are any updates he would like completed. If no edits are required the project is considered complete. Below are the final layout designs of the website in the context of a phone, tablet, laptop and desktop:




Photo credits for this page: