Design Brief
Client: Joe's Barbershop
Client Description:
Joe's Barbershop is a local barbershop wanting an online presence to grow its customer base. Joe's Barbershop stands out because of their quality haircuts, shaves, and styles in an accessible pricing
model. Joe's Barbershop target audience is anyone who wants a haircut at an accessible price. Joe's Barbershop wants to convey professionalism and excellent customer service.
Job Description:
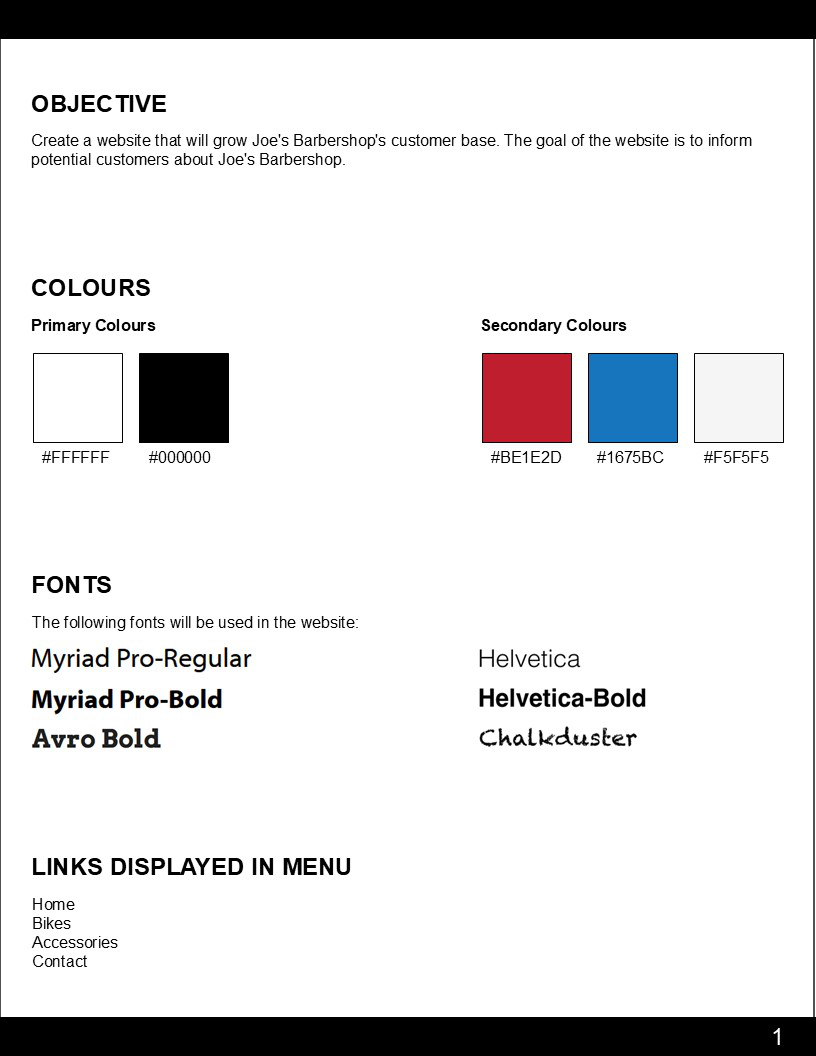
Create a website that will grow Joe's Barbershop's customer base.
The goal of the website is to inform potential customers about Joe's Barbershop.
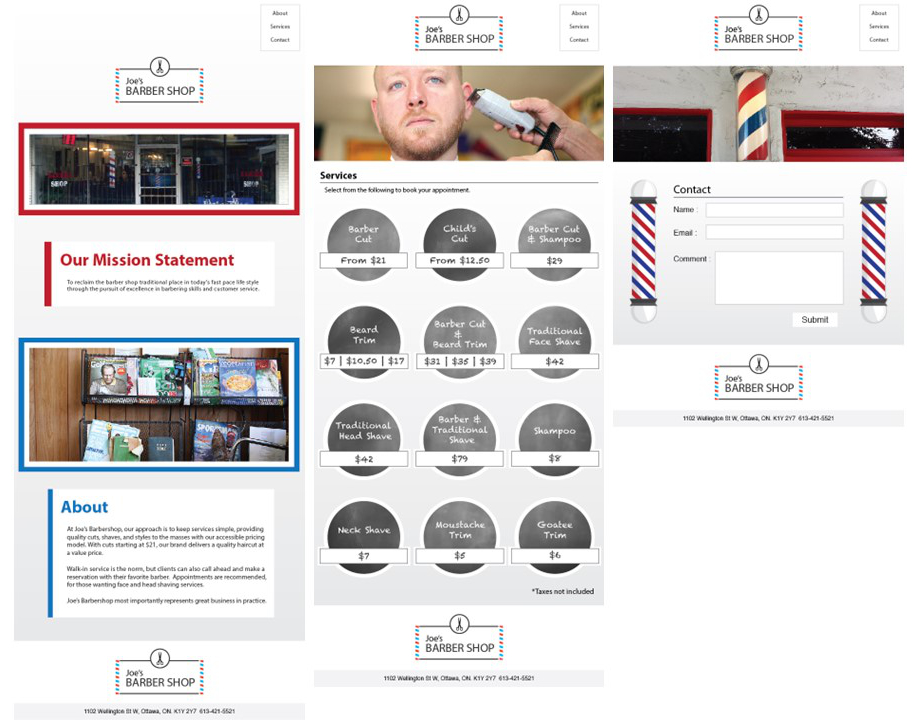
The website will consist of three pages. The home page includes the shop's mission statement and an about section.
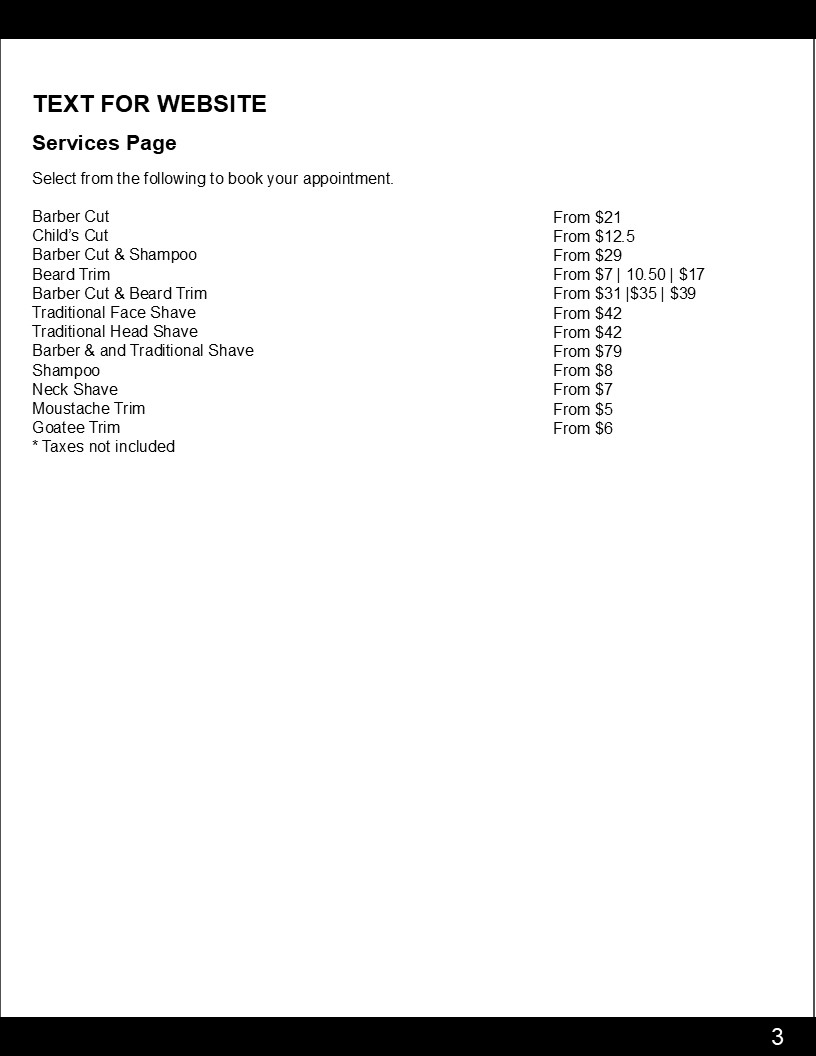
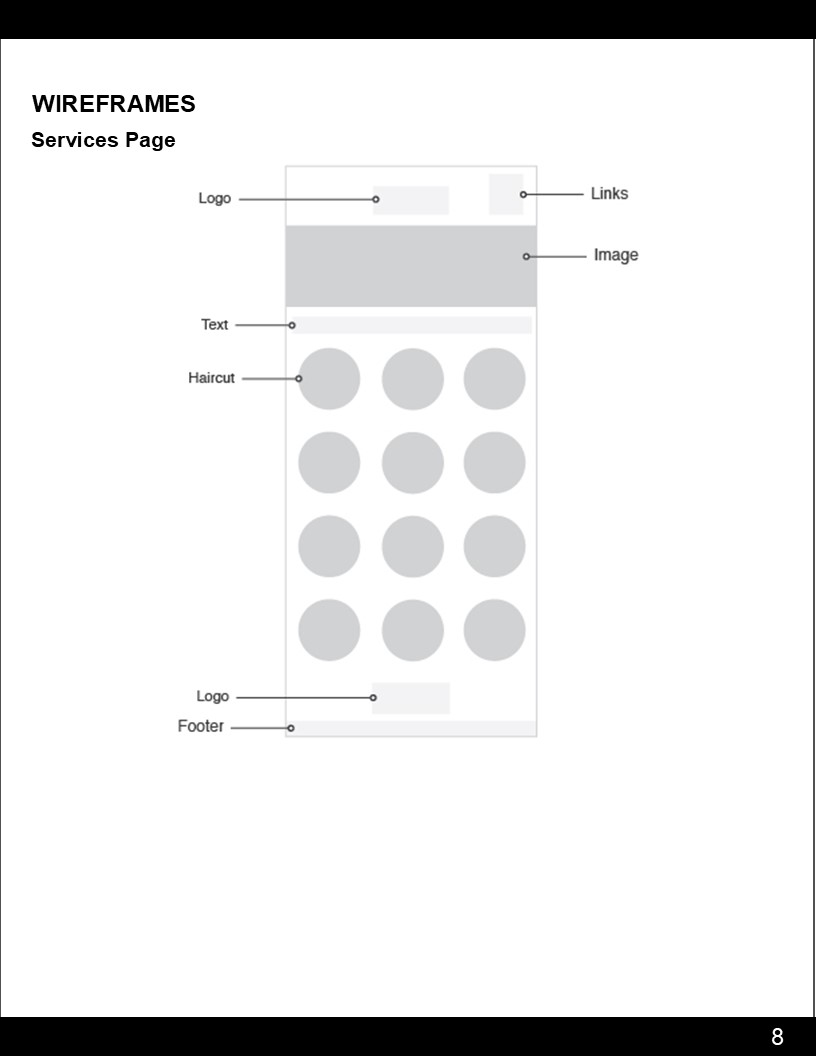
The other two pages include: the services the barbershop offers and a contact page. The services page includes: prices
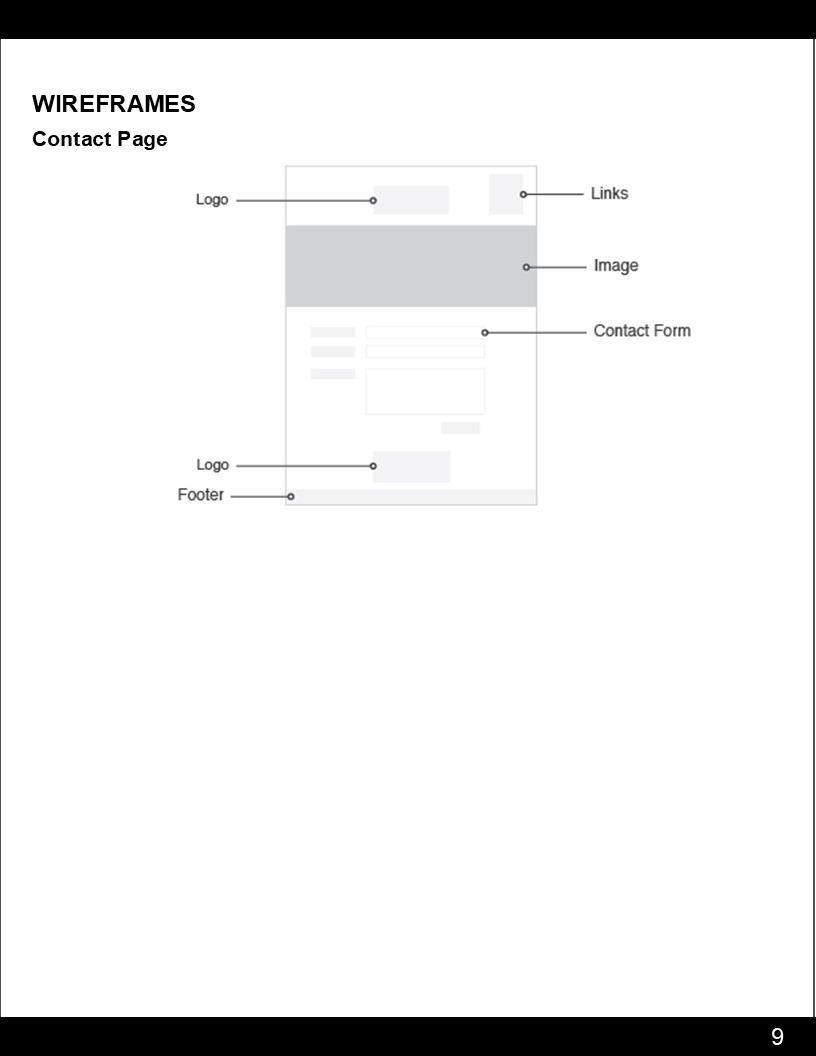
and a list of services the barbershop offers. The contact page includes: a form that allows customers to send comments to the barbershop.
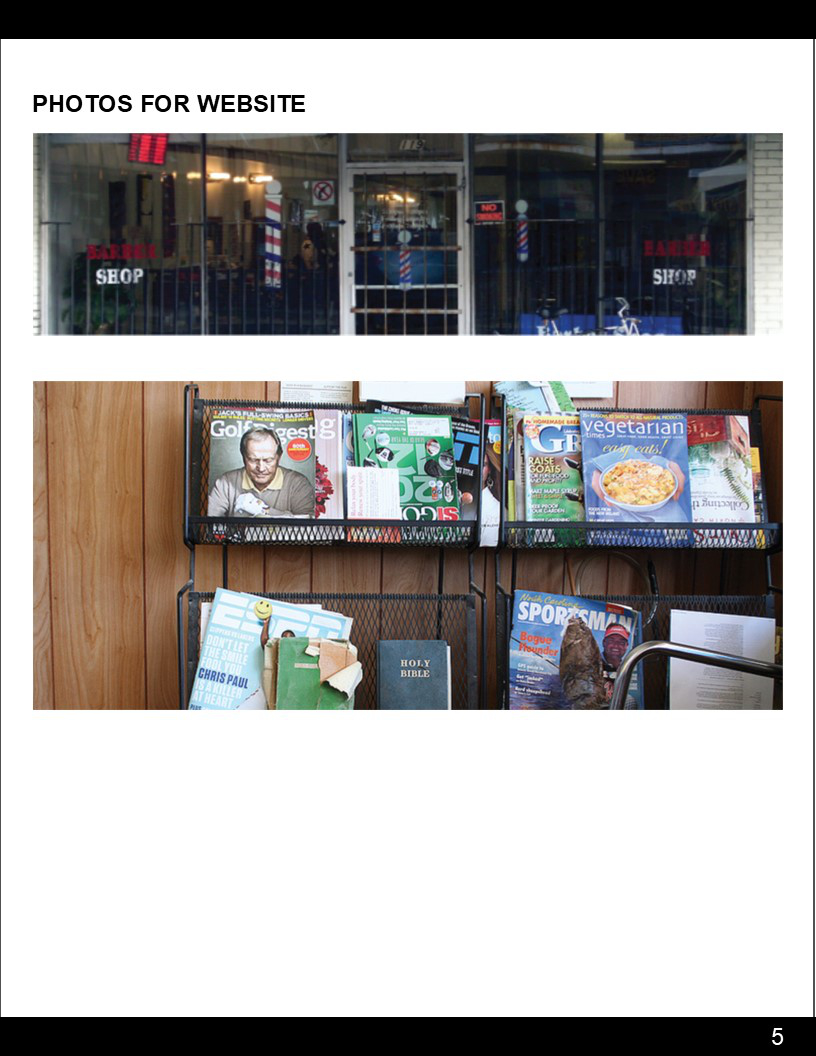
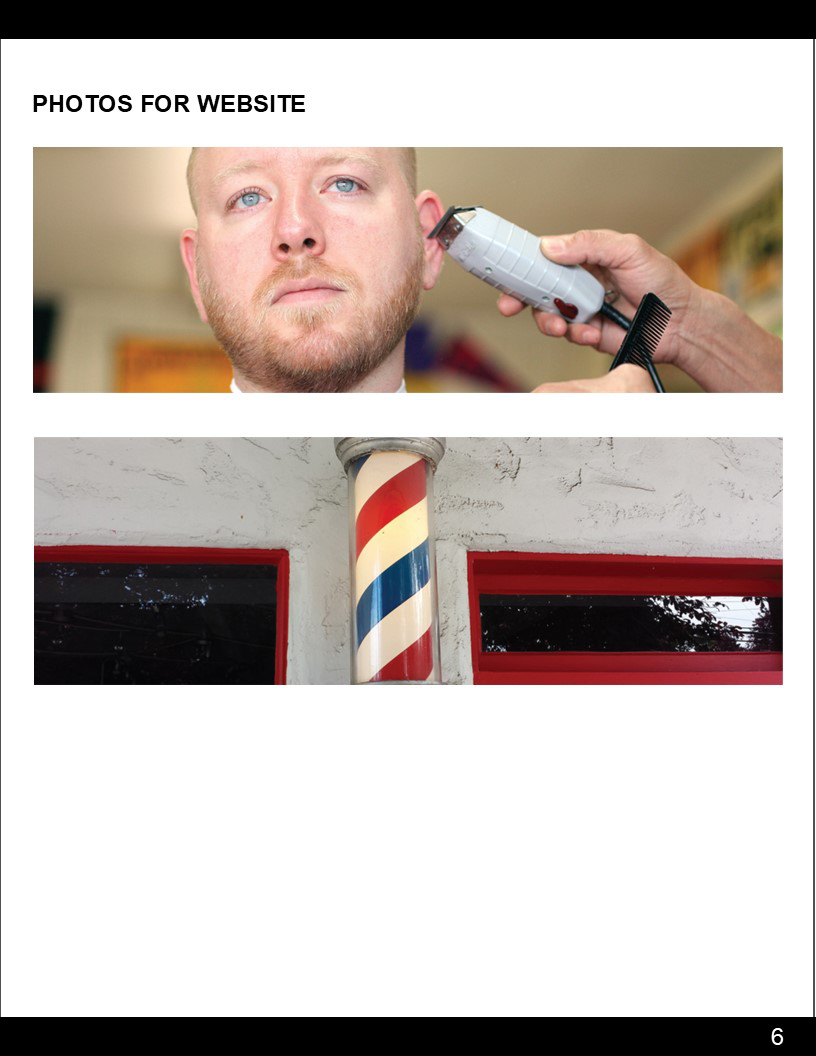
The barbershop would prefer a minimalist design with references to a classic barbershop with photography of the barbershop.
My Design Process
Step 1: Consultation
At the introductory meeting, information, style guides, colour selection, photos and text for the website are discussed, requested and collected.
Step 2: Visual Presentation Design
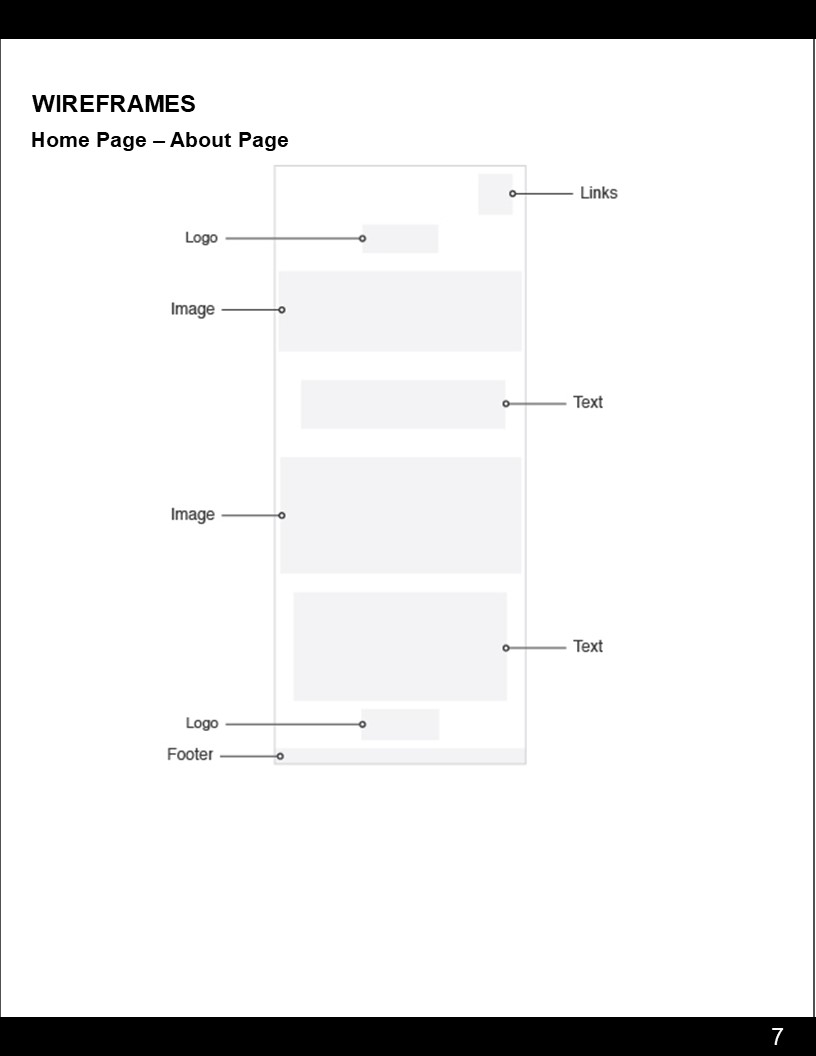
The next step is to create a visual presentation design document. A visual presentation design document is a summary of all the information that will be included in the website. This includes: the objective of the website, colours, fonts, links displayed in the menu, the text that is included in the website, photos for the website and a basic layout of the website in the form of wireframes.











Step 3: Build Upon The Wireframe
Once the visual presentation design document is approved, the next step begins with programming and building the website based on the layout provided by the wireframes:





Final Step: Completed Project
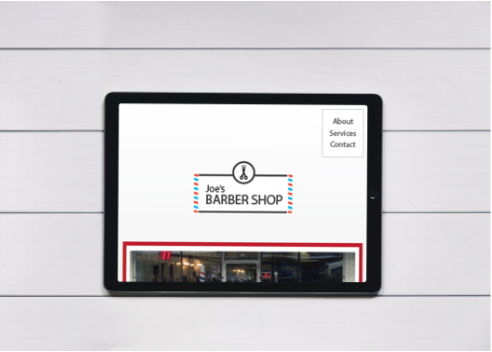
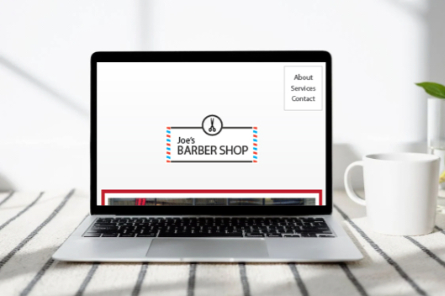
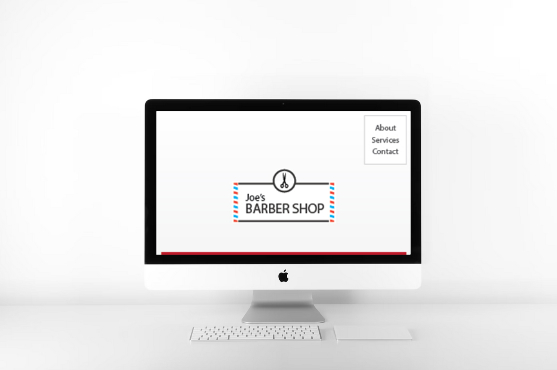
In the final step, a meeting with Joe is scheduled and the website is presented to him and is asked if there are any updates he would like completed. If no edits are required the project is considered complete. Below are the final layout designs of the website in the context of a phone, tablet, laptop and desktop:




Photo credits and additional illustration credits for this page:
Pexels, Unsplash, Jason White/ Flickr, Gerry Dincher / Flickr, Freepik (additional illustration), Cheryl DeWolfe / Flickr, Pixabay Kelly Sikkema, Anna Nekrashevich, Quaritsch Photography