Design Brief
Client: Joseph Bening Architects
Client Description:
Joseph Bening Architects is an architecture firm. They stand out because of their approach to service. The architecture firm offers expert architectural design and property planning services that
conclusively address the needs and interests of their clients. Their target audience are homeowners who want architectural designs of custom residential and multi-family buildings.
Joseph Bening Architects wants to convey a sense of professionalism and quality of work.
Job Description:
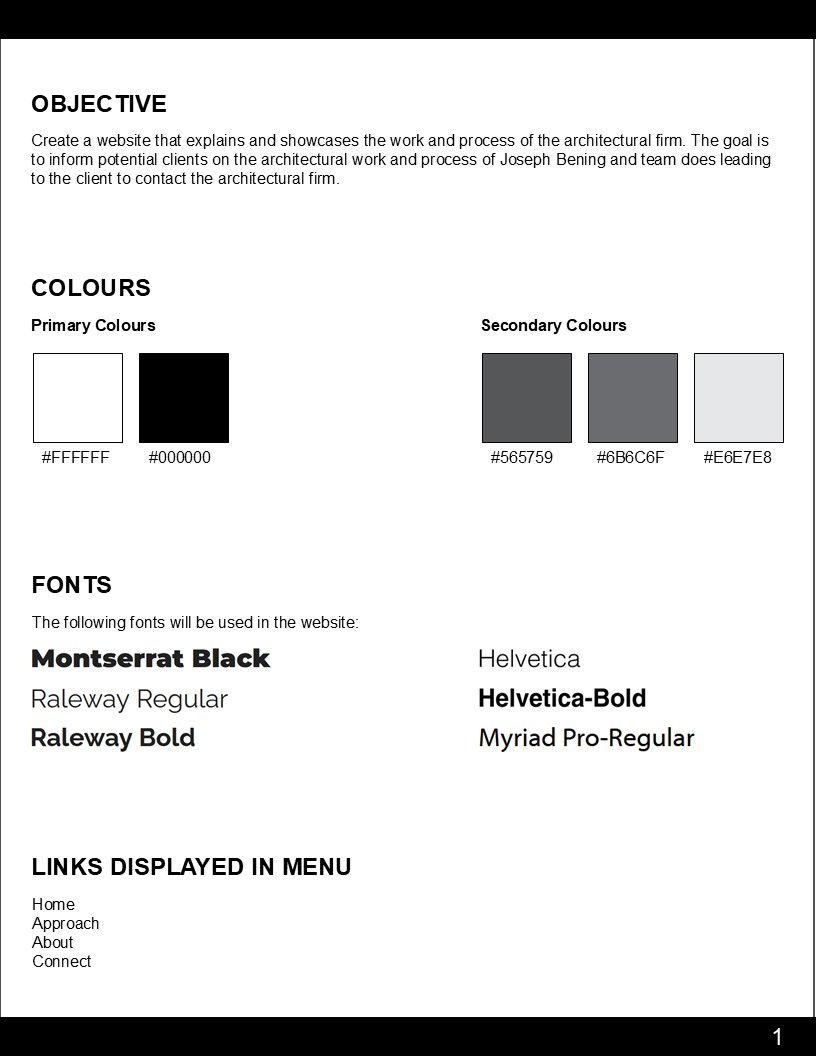
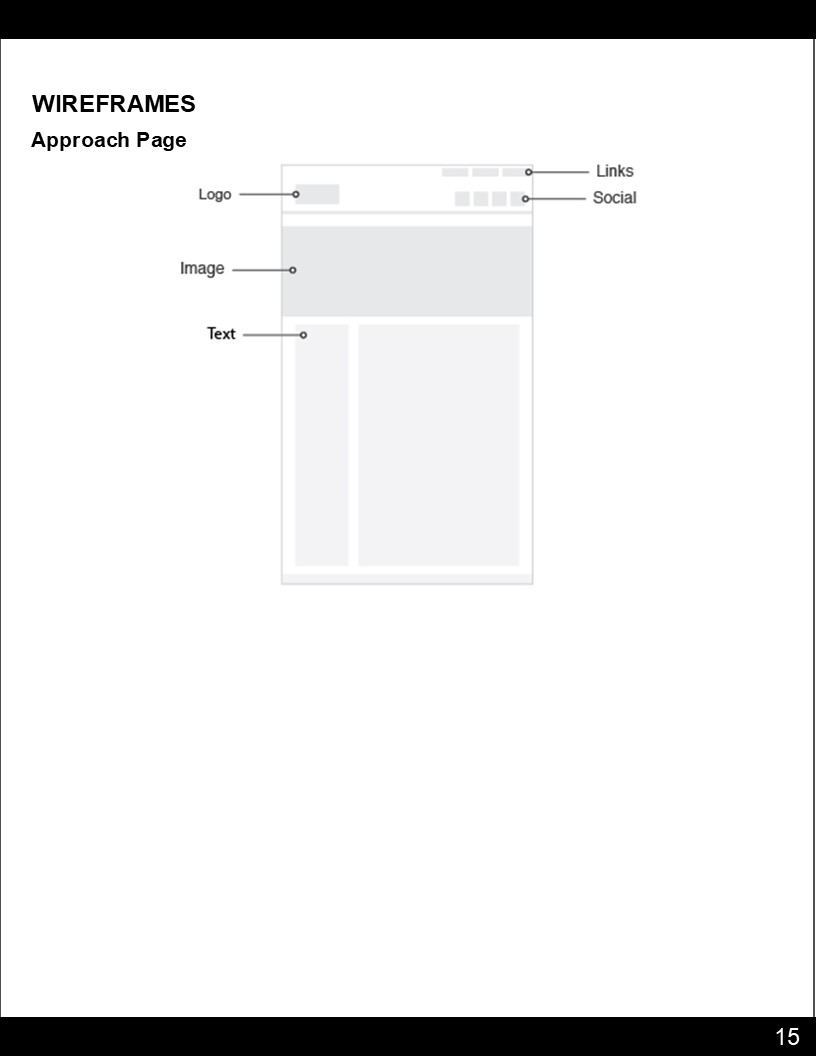
Create a website that explains and showcases the work and process of the architectural firm. The goal is to inform potential clients on the work and process of the architectural firm
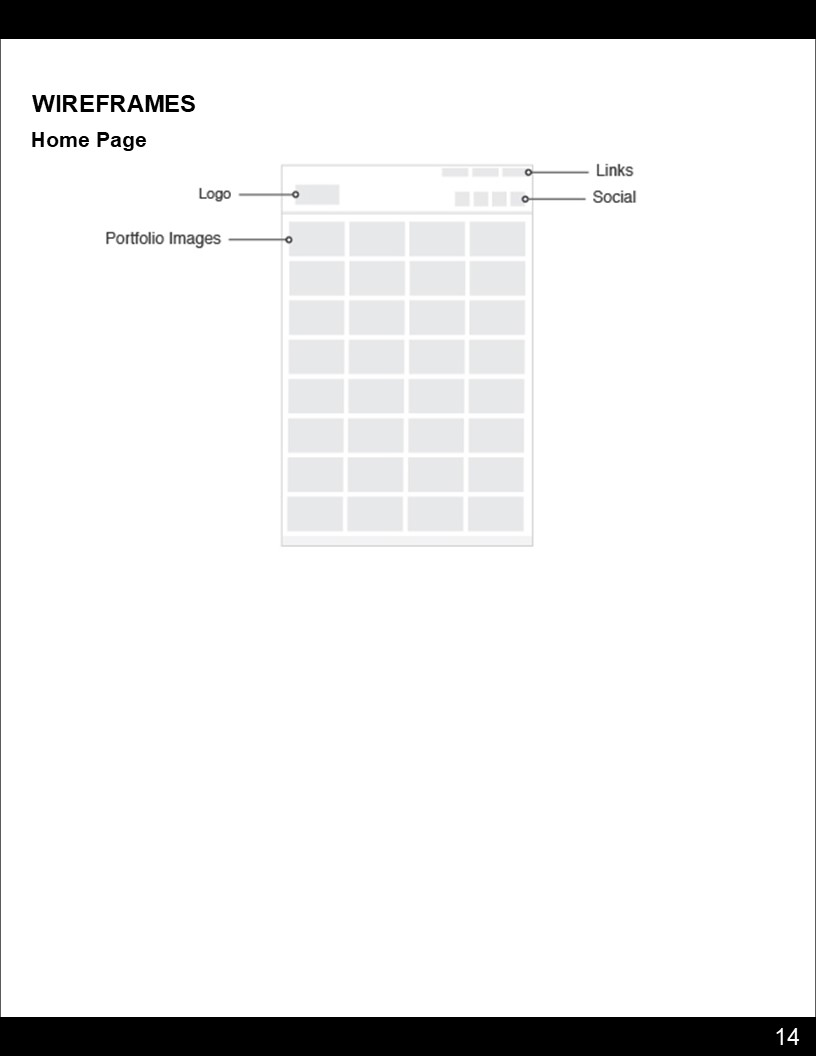
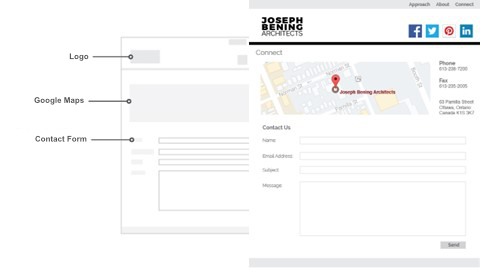
leading the client to contact the architectural firm for their project. The website consists of four main pages with multiple subpages. The home page consists of a main menu in the header with links to
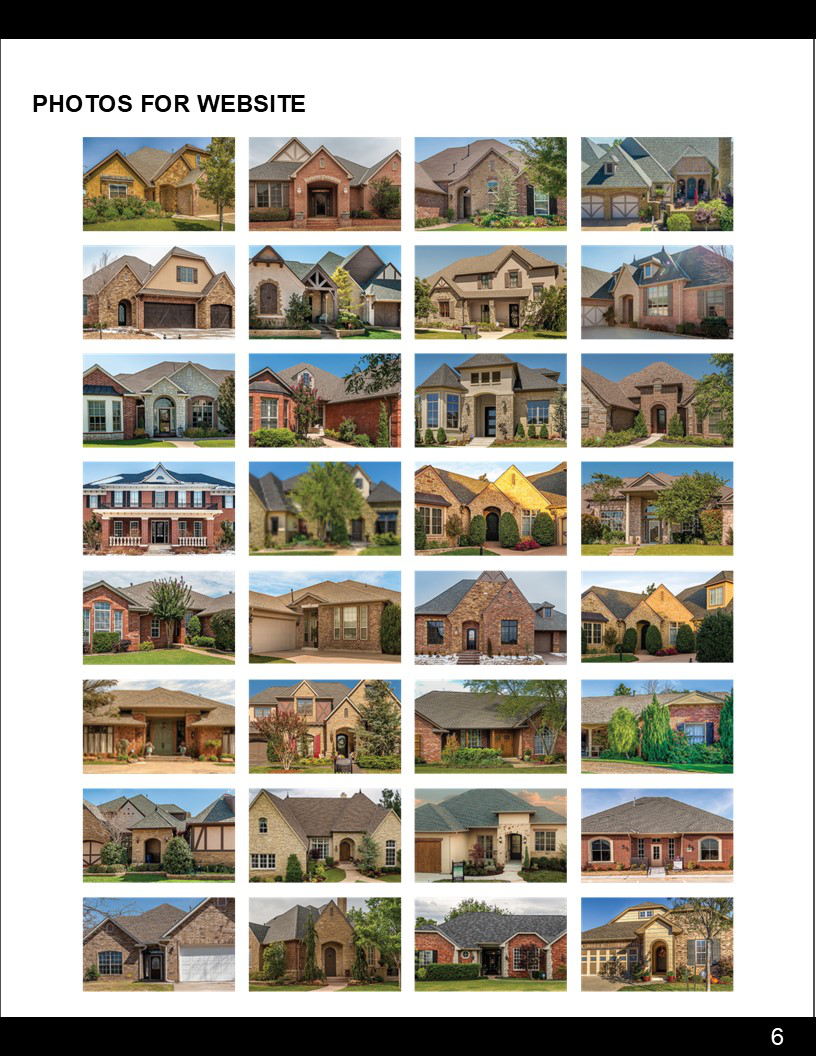
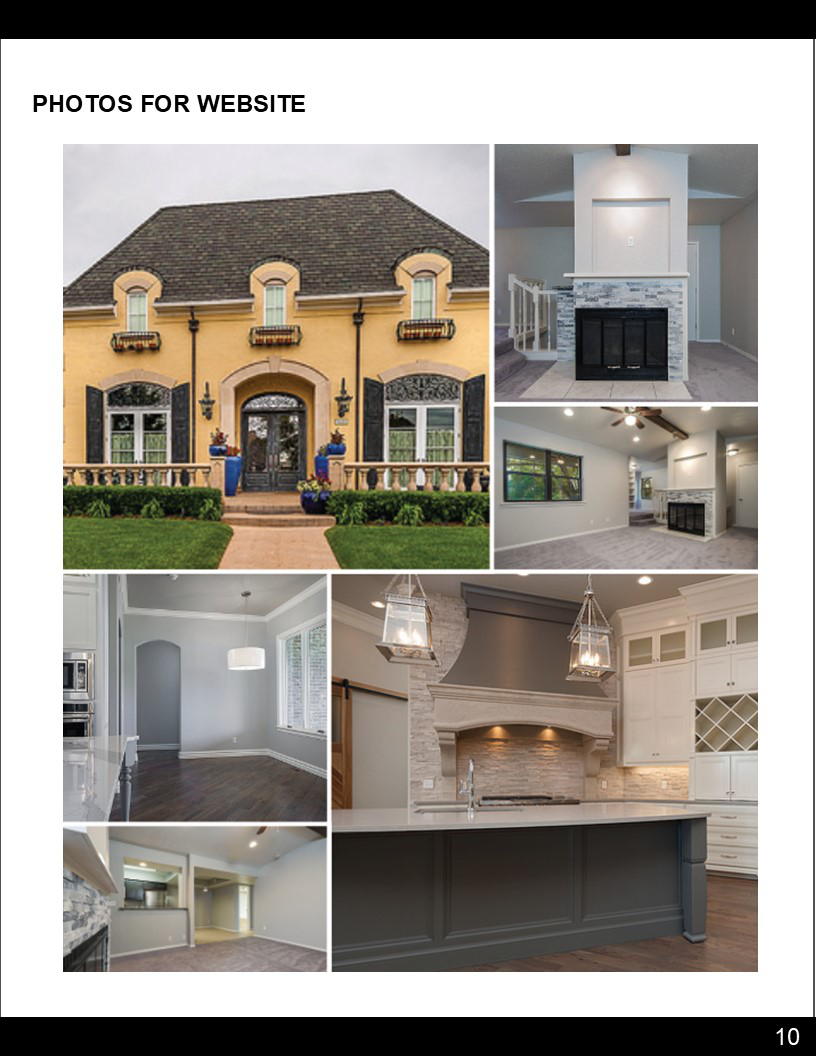
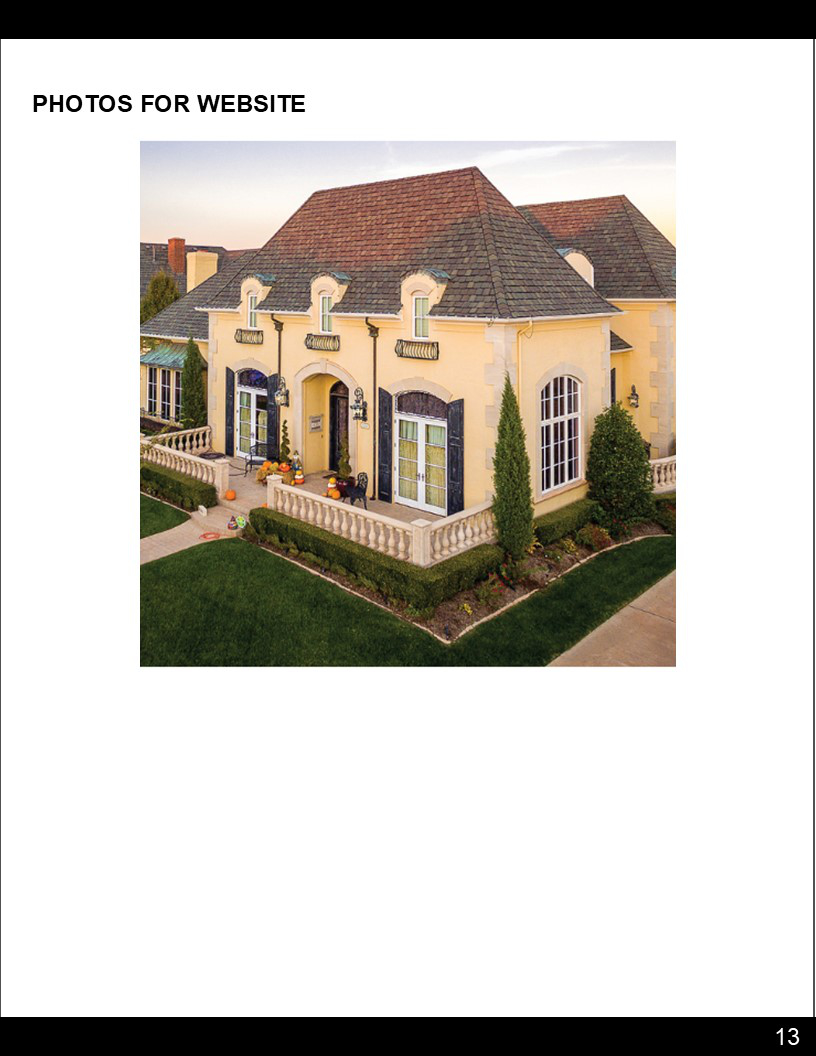
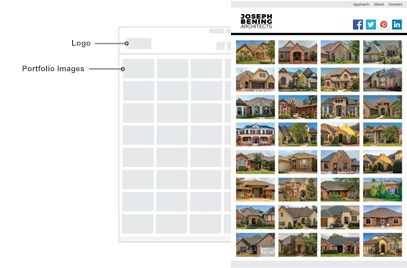
the architectural firm's social media accounts. The header will be continued on every webpage created. On the home page, the architectural firm would like to display a portfolio of work showing the
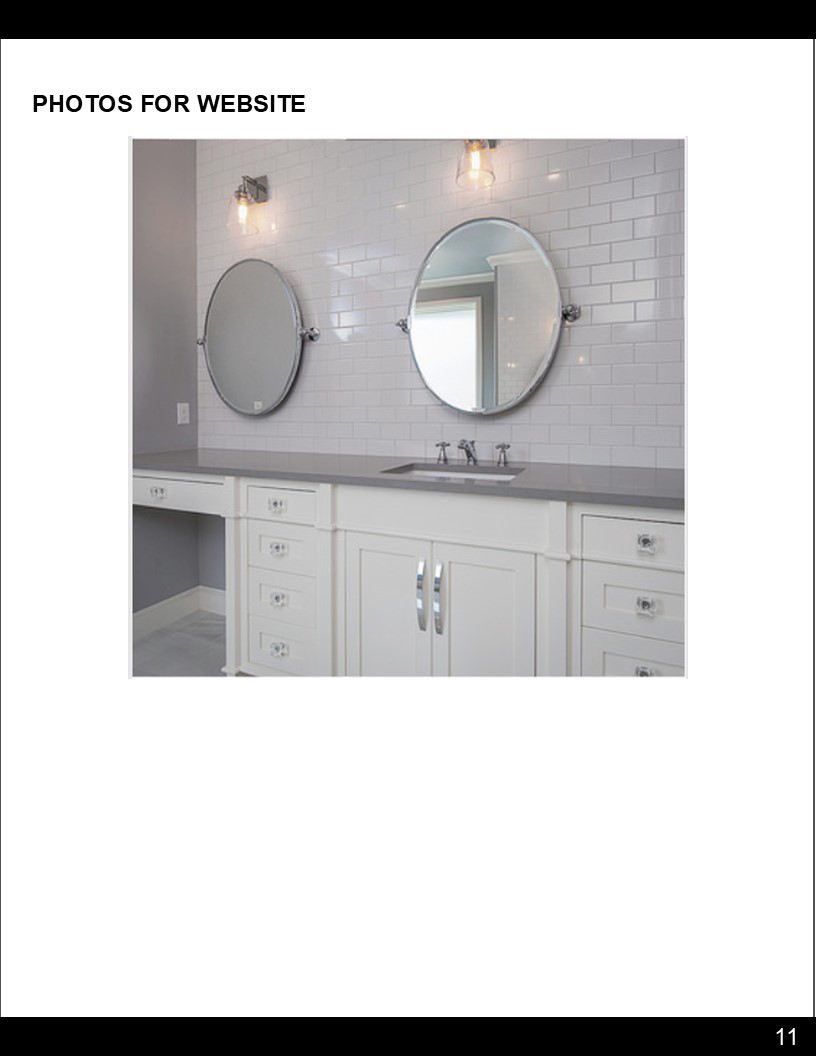
exteriors of projects they completed. Each exterior photo links to a subpage that details the interiors of each project. The three other main pages include: a page that explains the architectural firm's
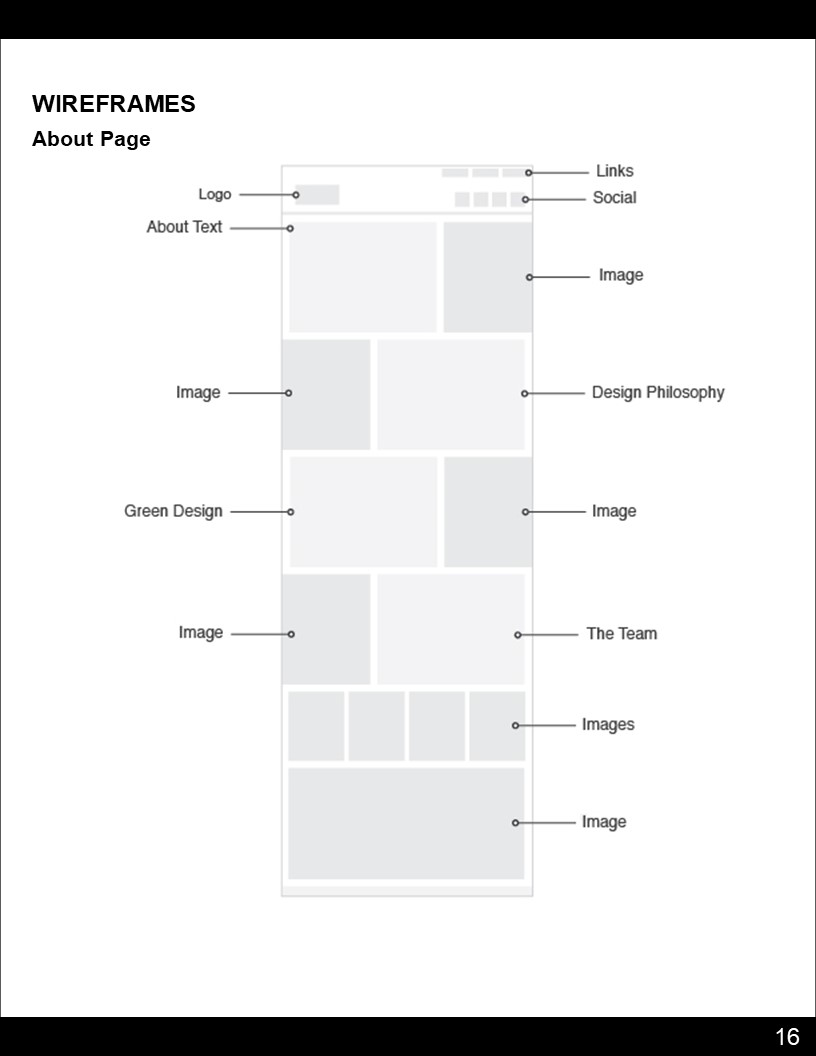
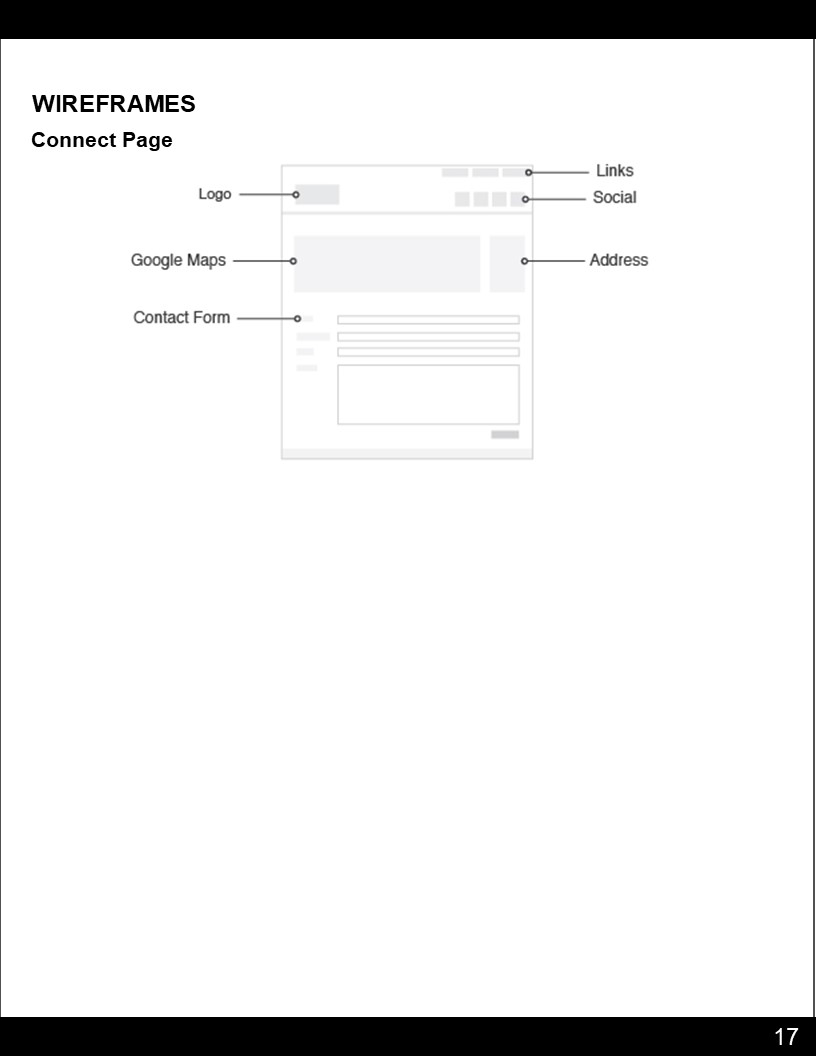
approach, an about us page and a contact page. The about us page lists the services the architectural firm offers, their design philosophy and information about the team. The conact page includes
contact information and a form for potential clients to contact the architectural firm. The architectural firm would like to use a modern home inspired aesthetic using monochromatic colours of black, white
and grey. The firm would also like to use their wordmark logo on every page.
My Design Process
Step 1: Consultation
At the introductory meeting, information, style guides, colour selection, photos and text for the website are discussed, requested and collected.
Step 2: Visual Presentation Design
The next step is to create a visual presentation design document. A visual presentation design document is a summary of all the information that will be included in the website. This includes: the objective of the website, colours, fonts, links displayed in the menu, the text that is included in the website, photos for the website and a basic layout of the website in the form of wireframes.


















Step 3: Build Upon The Wireframe
Once the visual presentation design document is approved, the next step begins with programming and building the website based on the layout provided by the wireframes:





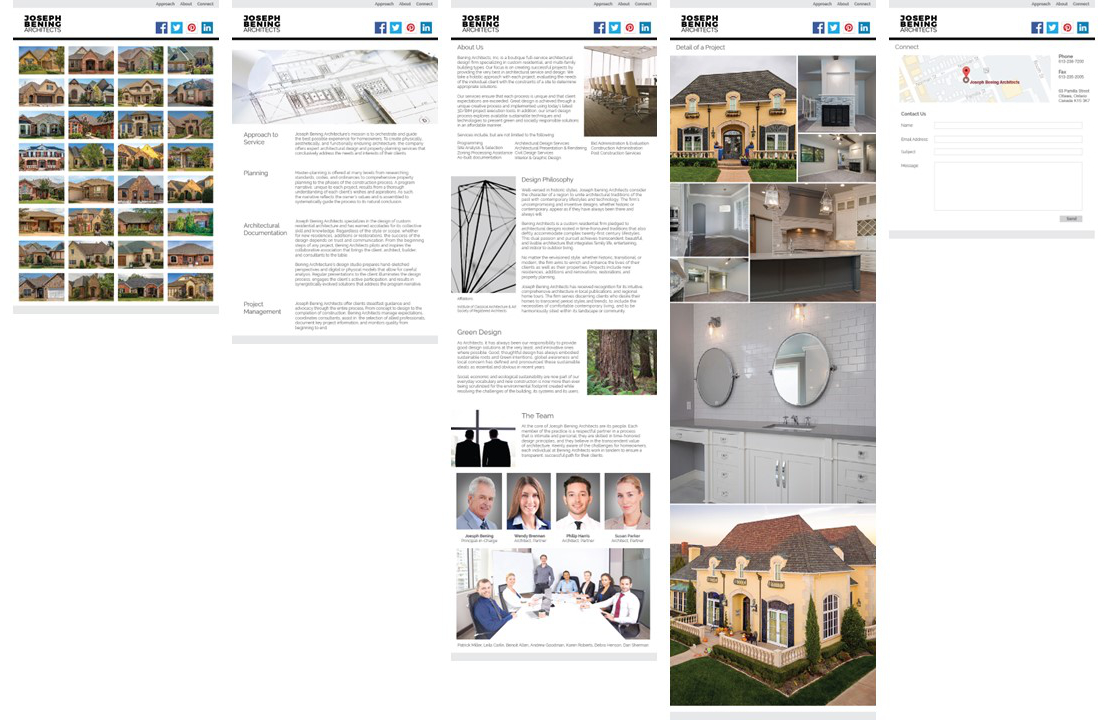
Final Step: Completed Project
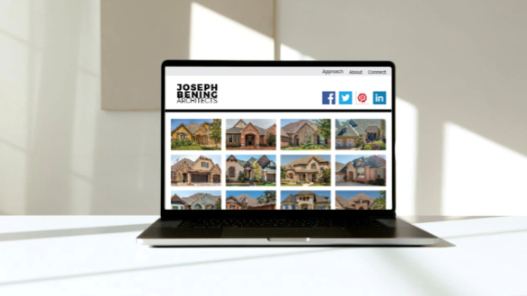
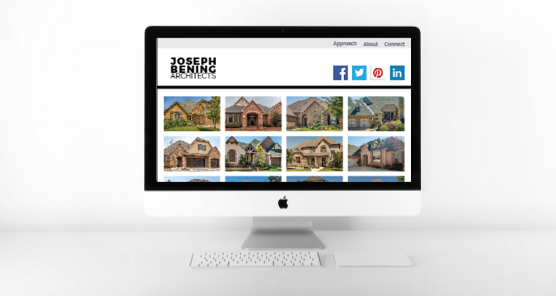
In the final step, a meeting with Joseph is scheduled and the website is presented to him and is asked if there are any updates he would like completed. If no edits are required the project is considered complete. Below are the final layout designs of the website in the context of a phone, tablet, laptop and desktop: