Design Brief
Client: Michael Wilson CPA
Client Description:
Michael Wilson CPA is an experienced accountant who wants to grow his business. Michael Wilson stands out because of his quality of service in accounting, auditing, financial statements, bookkeeping,
taxation, financial and managerial advisory services. Michael Wilson wants to convey a sense of professionalism, financial security and wisdom.
Job Description:
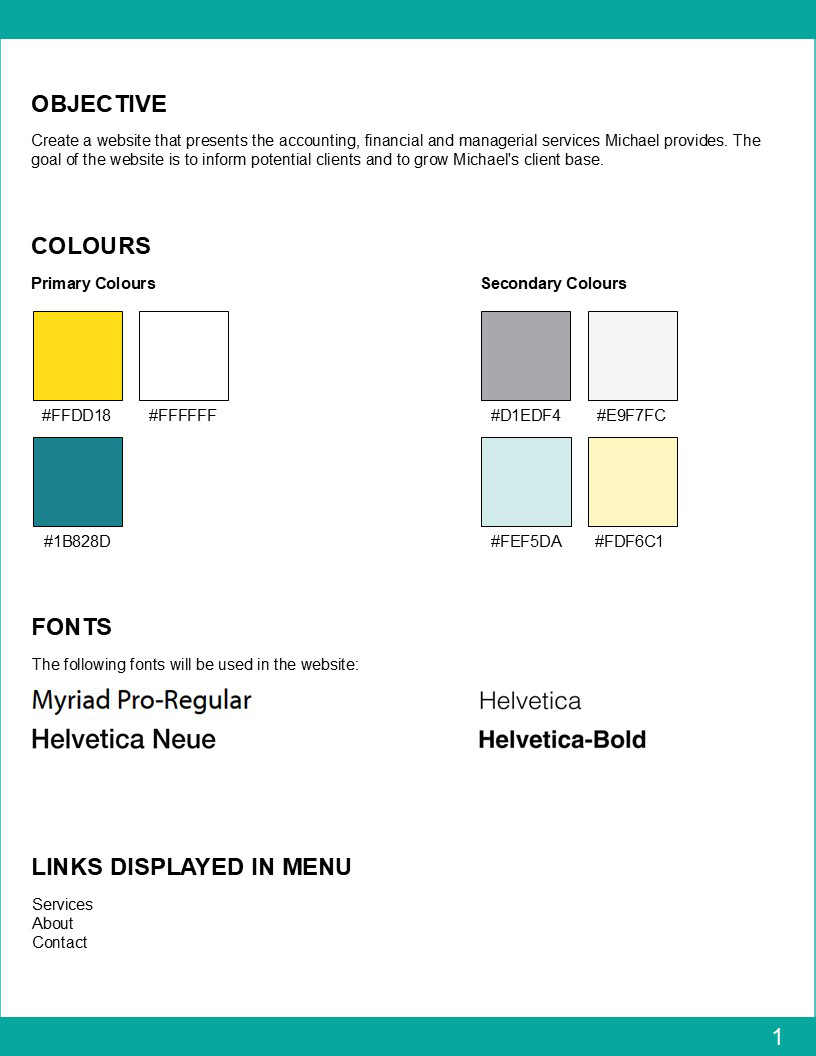
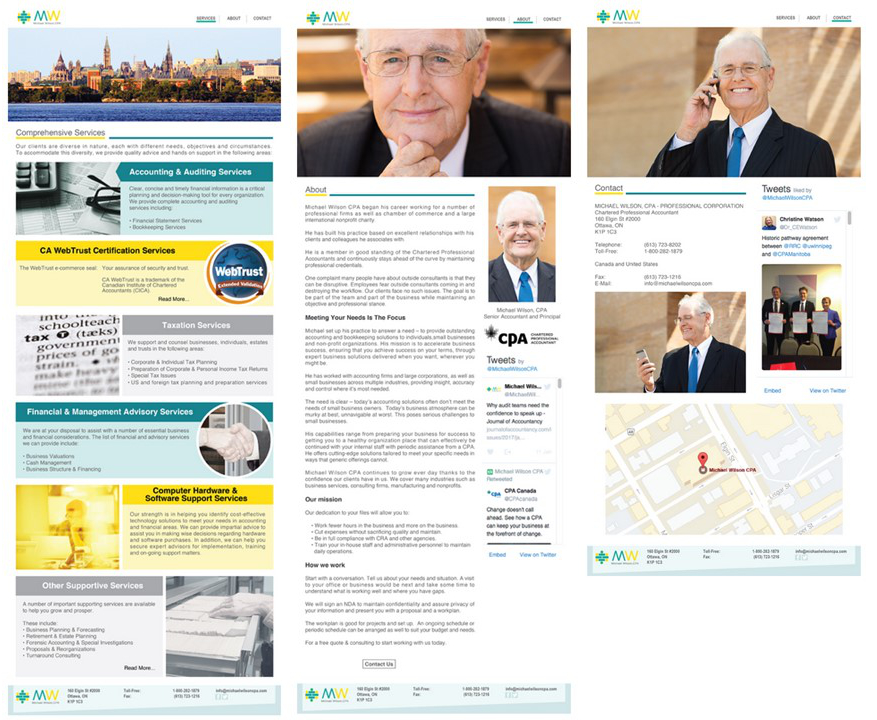
Create a website that presents Michael's accounting, financial and managerial services. The goal of the website is to inform potential clients and to grow Michael's client base. The website
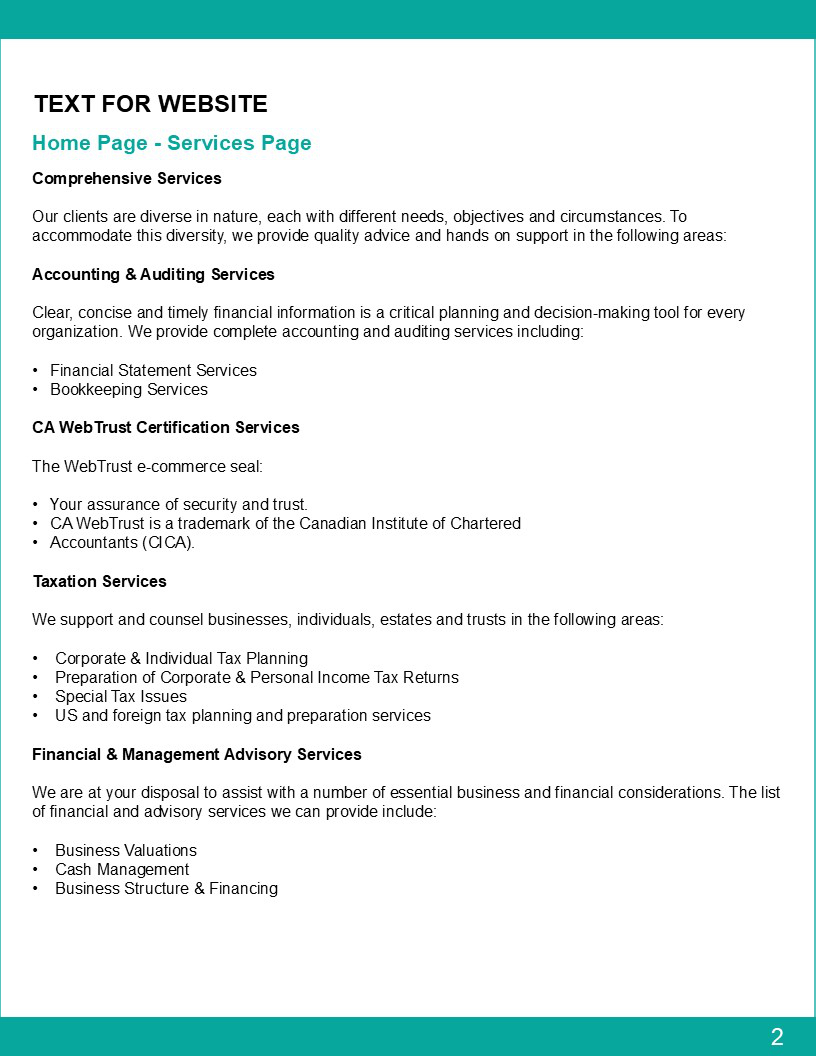
will consist of three web pages. The home page will consist of the services Michael provides. The other two pages include: an about me page and a contact page. The about me page describes
Michael's experience, mission and process. Michael's contact page includes his office address, phone numbers and email address. Michael is active on social media and would like his posts
included in his about me page and contact page. Michael would prefer a modern design with the colours used in his logo continued through out the website.
My Design Process
Step 1: Consultation
At the introductory meeting, information, style guides, colour selection, photos and text for the website are discussed, requested and collected.
Step 2: Visual Presentation Design
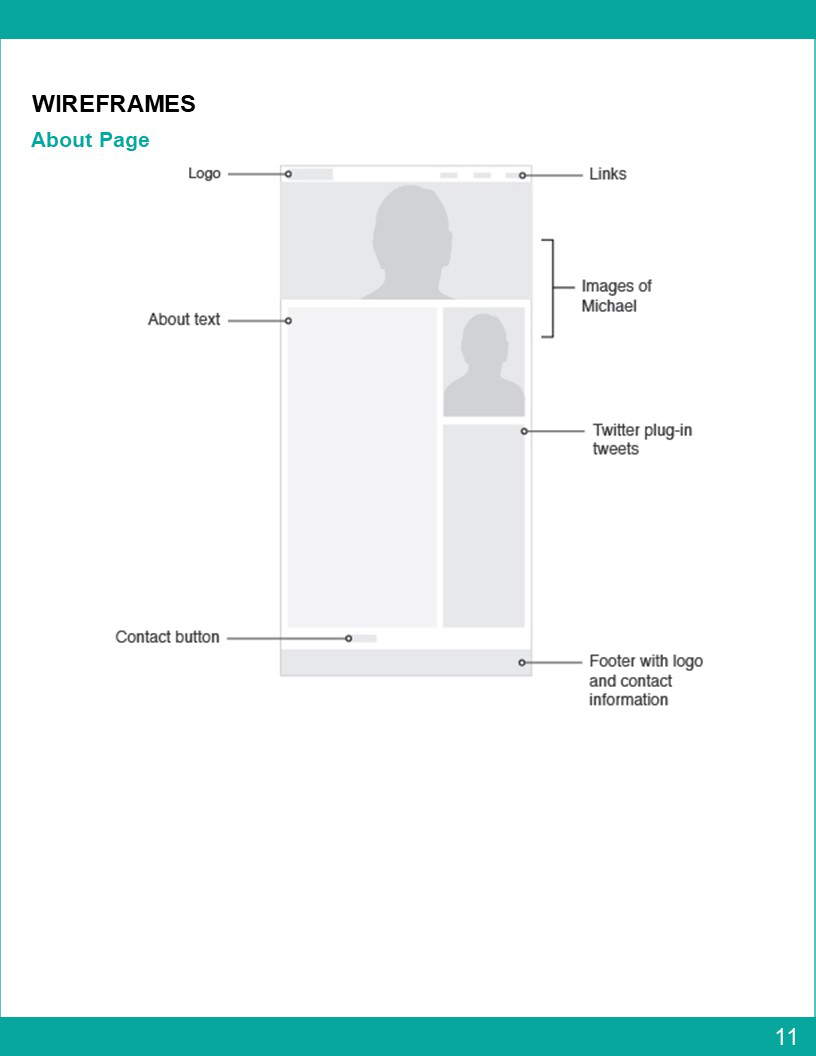
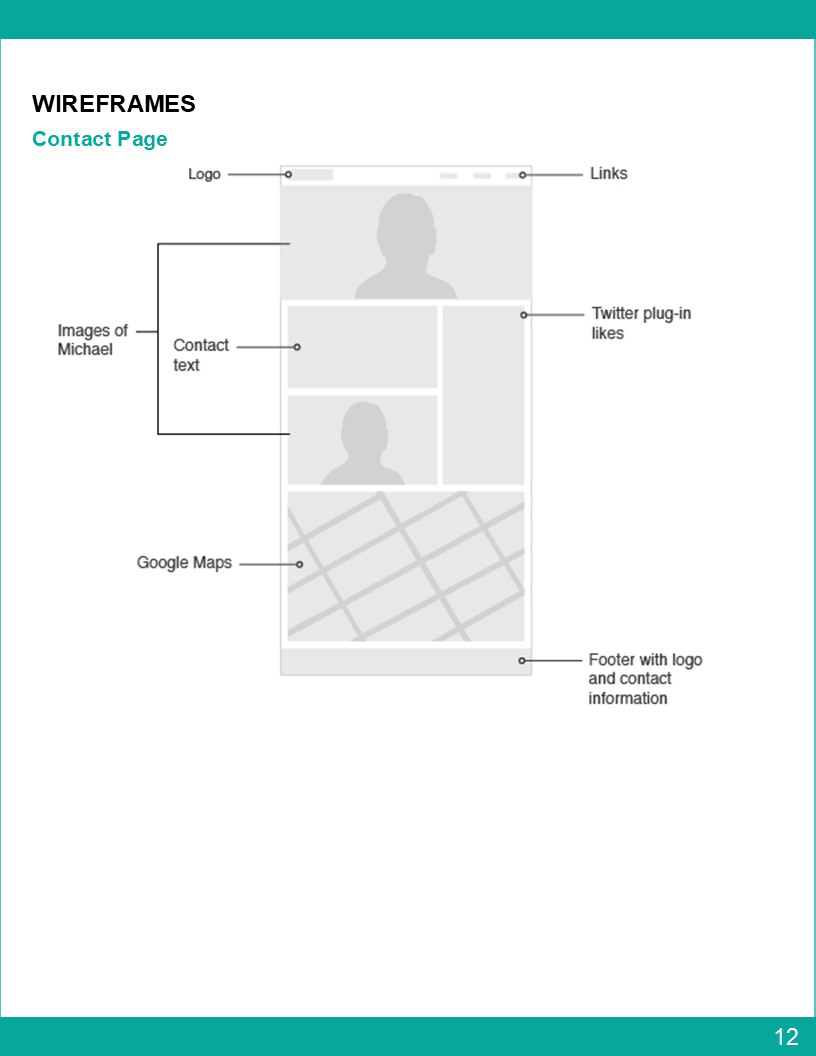
The next step is to create a visual presentation design document. A visual presentation design document is a summary of all the information that will be included in the website. This includes: the objective of the website, colours, fonts, links displayed in the menu, the text that is included in the website, photos for the website and a basic layout of the website in the form of wireframes.














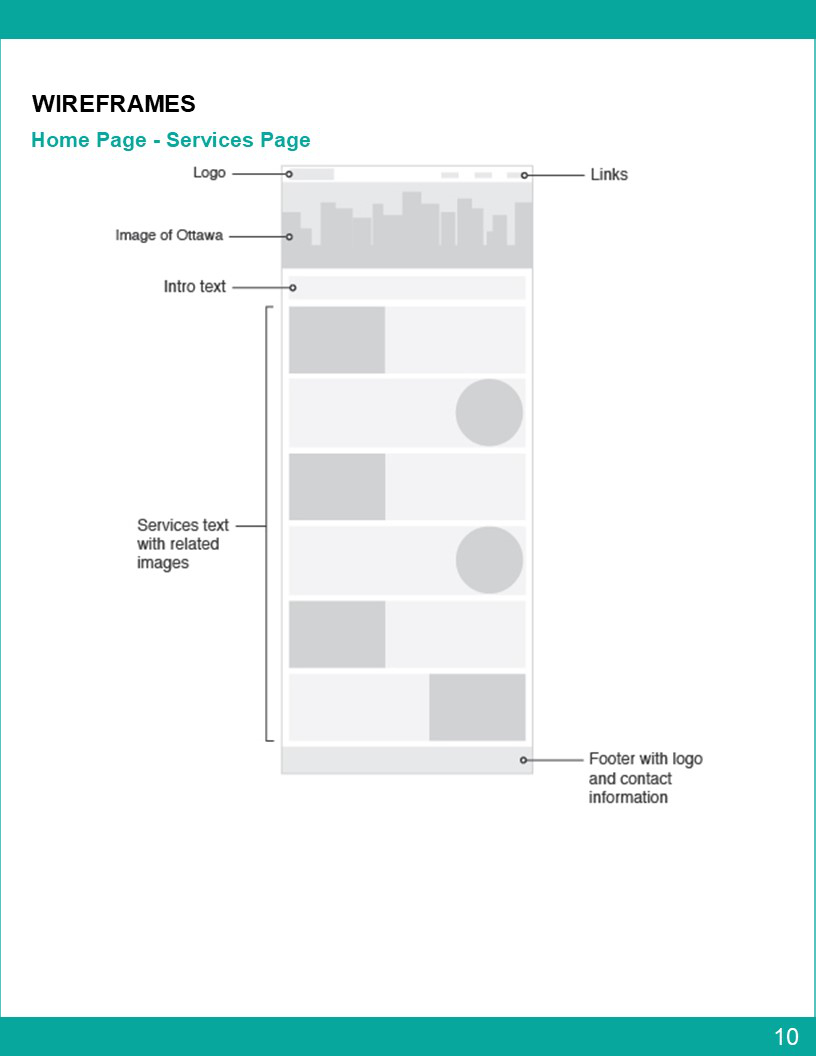
Step 3: Build Upon The Wireframe
Once the visual presentation design document is approved, the next step begins with programming and building the website based on the layout provided by the wireframes:





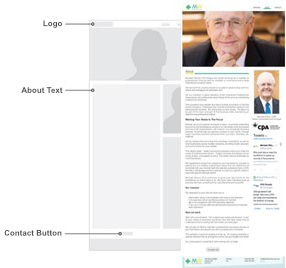
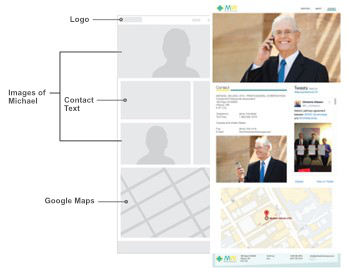
Final Step: Completed Project
In the final step, a meeting with Michael is scheduled and the website is presented to him and is asked if there are any updates he would like completed. If no edits are required, the project is considered complete. Below are the final layout designs of the website in the context of a phone, tablet, laptop and desktop:




Photo credits for this page: