Design Brief
Client: Tina's Bike Shop
Client Description:
Tina's Bike Shop is a local bike shop that offers new bikes, gear and offers repair and storage services. Tina's Bike Shop stands out because of its focus on customer service and quality products. Tina's
Bike Shop's target audience is anyone who loves cycling and wants to buy a new bike, gear or needs repair or storage services. Tina's Bike Shop wants to convey a sense of fun, friendship and professionalism.
Job Description:
Create a website that provides information to potential customers.
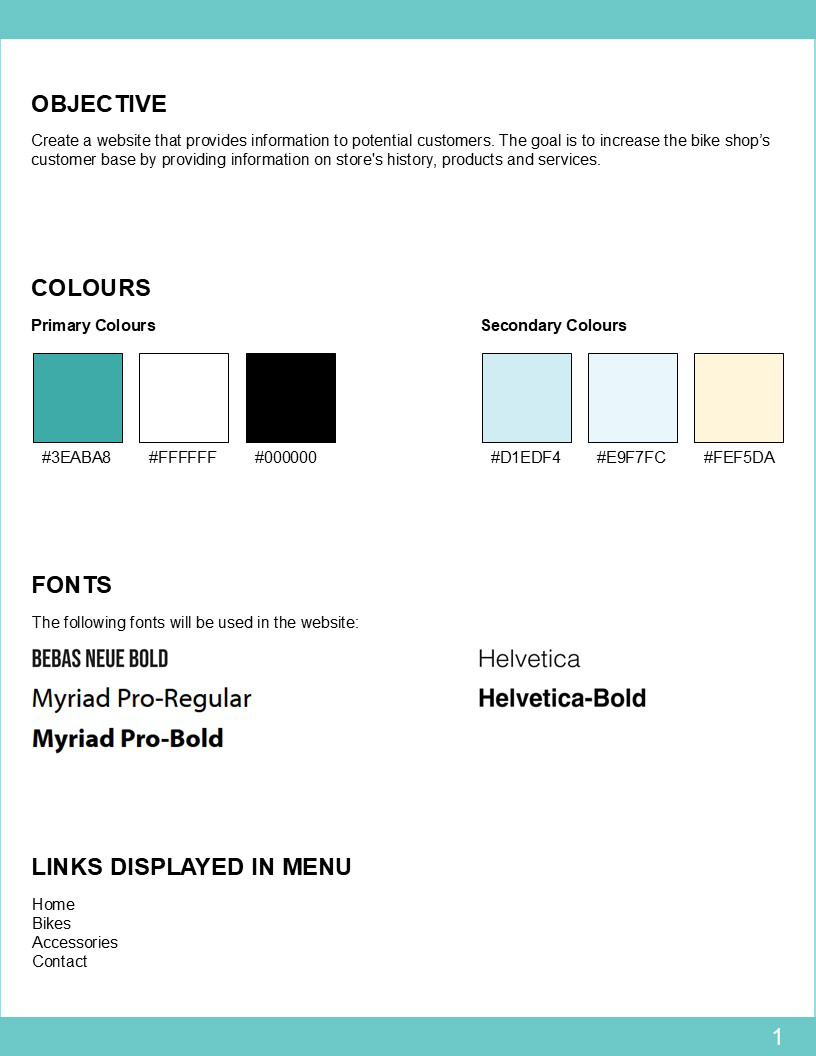
The goal is to increase Tina's customer base by providing information on store's history, products and services.
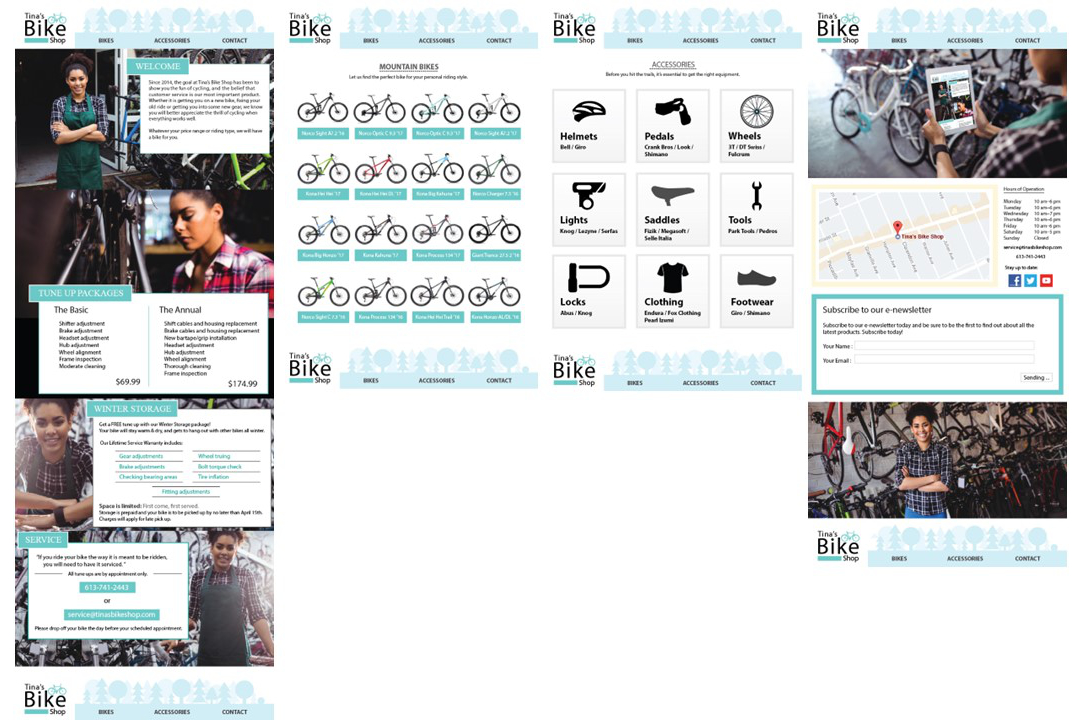
The website will consist of four main pages. The home page will consist of the history of the store and information on the store's repair and storage services. Separate pages are needed for both
new bikes and accessories. The accessories page has subpages for different categories. The contact page has the store hours, location, email address and phone number with a form for customer's to
sign up for the store's email newsletter.
Tina would prefer a modern and friendly design with the colours turquoise, white and black and use the store's logo on every page.
My Design Process
Step 1: Consultation
At the introductory meeting, information, style guides, colour selection, photos and text for the website are discussed, requested and collected.
Step 2: Visual Presentation Design
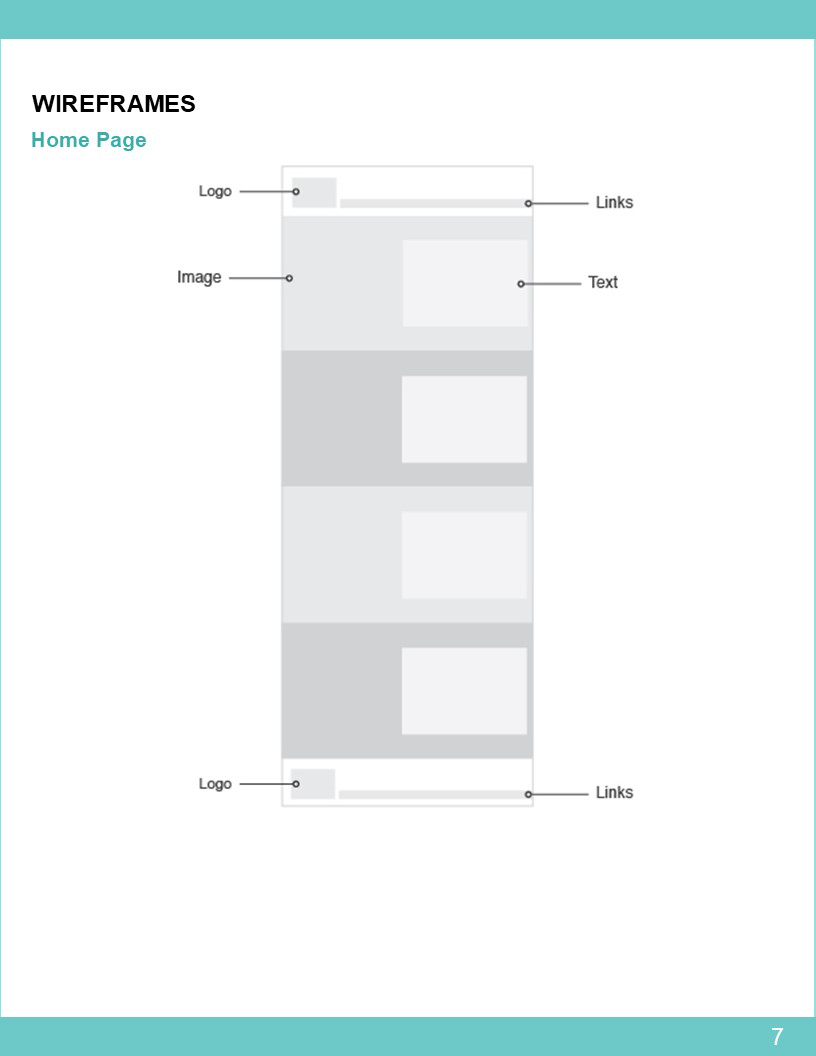
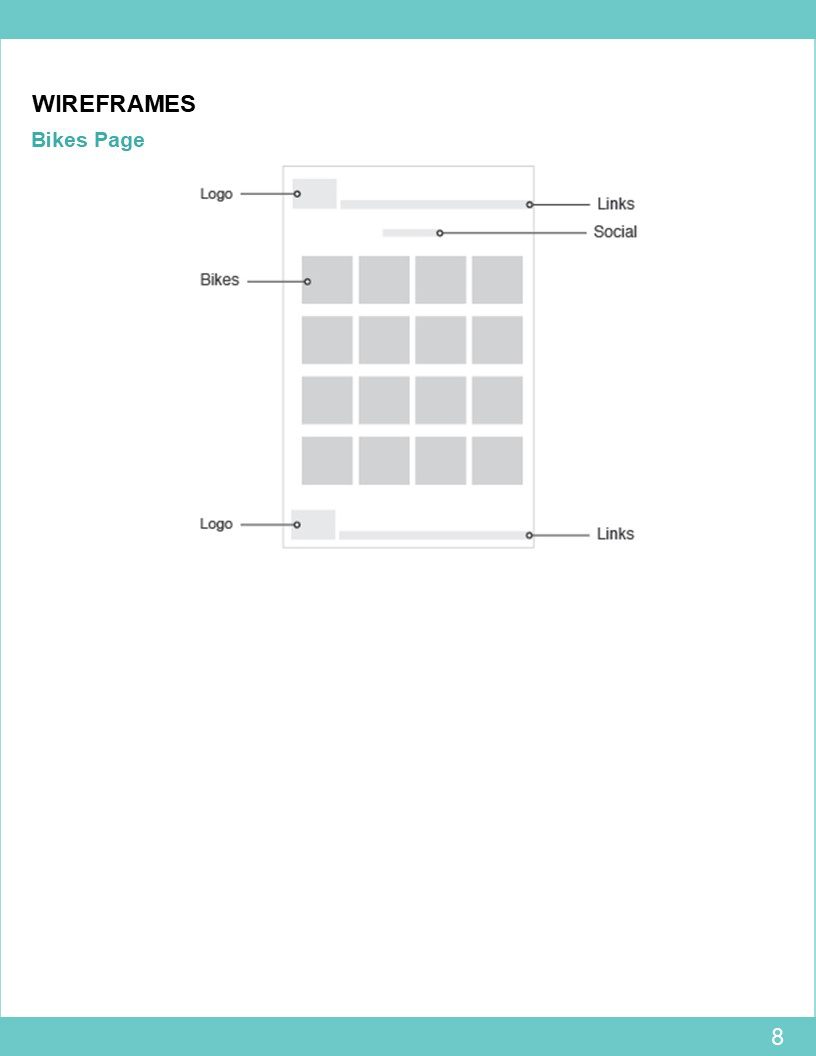
The next step is to create a visual presentation design document. A visual presentation design document is a summary of all the information that will be included in the website. This includes: the objective of the website, colours, fonts, links displayed in the menu, the text that is included in the website, photos for the website and a basic layout of the website in the form of wireframes.












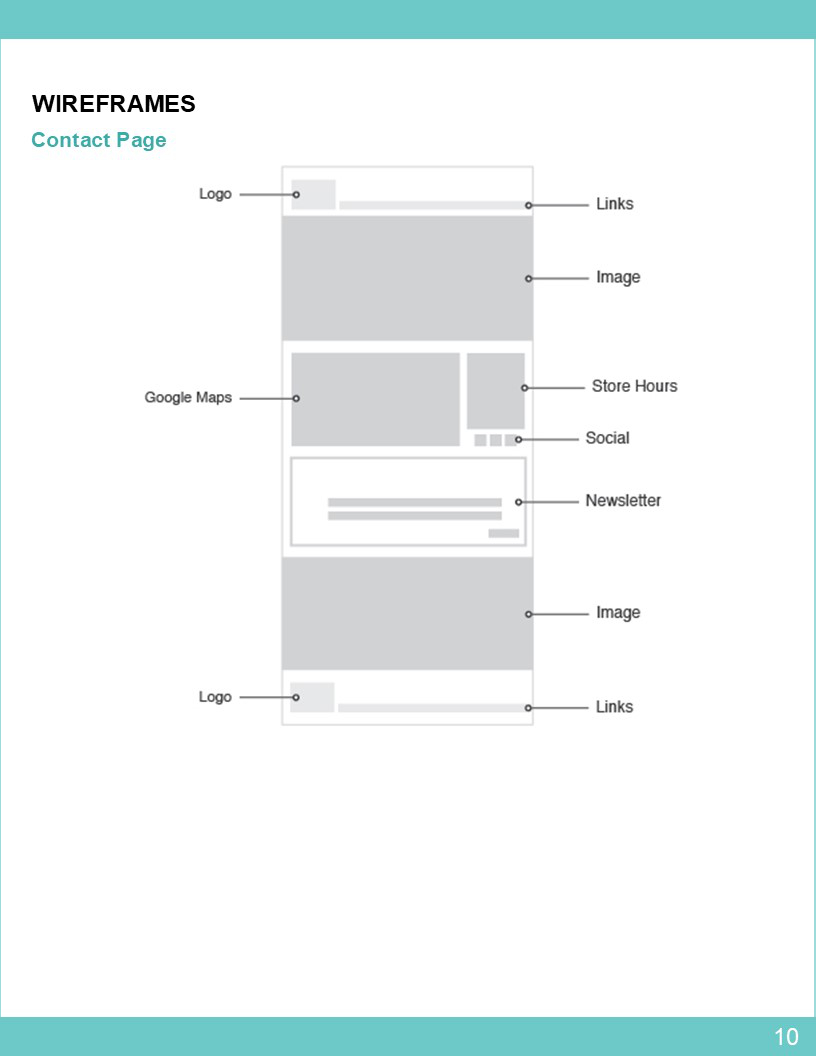
Step 3: Build Upon The Wireframe
Once the visual presentation design document is approved, the next step begins with programming and building the website based on the layout provided by the wireframes:






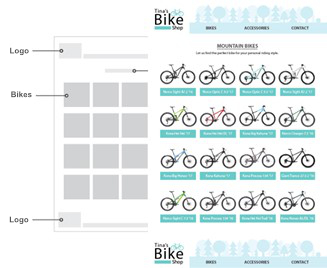
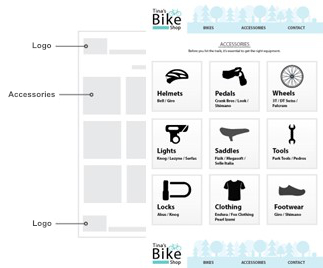
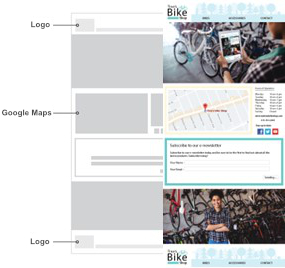
Final Step: Completed Project
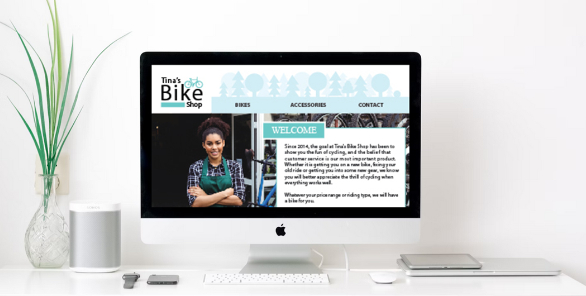
In the final step, a meeting with Tina is scheduled and the website is presented to her and is asked if there are any updates she would like completed. If no edits are required the project is considered complete. Below are the final layout designs of the website in the context of a phone, tablet, laptop and desktop:




Photo credits and additional illustration credits for this page:
Pexels, Unsplash, peoplecreations / Freepik, Freepik (additional illustration), Artem Podrez, Anna Nekrashevich, Anna Nekrashevich, Jessy Smith