My UX / UI Design Experience began with my position at an E-Learning company, where I worked for nine years. Within this position, I was given the opportunity to create over 75
E-Learning courses and training aids for Crown Corporations, Financial Institutions, Provincial and Federal Government Departments and Private Industry and was part of a team that won the Canadian Award
for Training Excellence. Within the nine-year period, I was able to be apart of the entire process of creating an E-Learning Course. From the early stages of a visual presentation design document to
the final completed course with ongoing maintenance and support.
The first step in creating an E-Learning course is the creation of the visual presentation design document, which contains a summary of all the information that will be included in the course.
This includes: logos, fonts, colours, a summary of course content and an explanation of the visual elements to be included in the course with a basic layout of the course in the form of wireframes.
Once the visual presentation design document and the storyboard containing course content was approved by the client, the next step was creating a prototype. This involved
creating a short chapter of the course to show the client the technical functions and a preview of the visual elements.
Once the prototype was approved by the client, then production of the course begins. The E-Learning courses were created in one of the following applications: Lectora, Adobe Flash/Animate, Adobe Captivate and Articulate. Courses ranged from 50
to 250 pages and were published out in HTML. I was also responsible for creating php links and pages, so that clients could access and review the course.
Once the first draft of the E-Learning course was completed, three rounds of client reviews would take place ensuring nothing was missed and that the course content was accurate. This included
communicating with the client and creating a quality assurance document that was created in Microsoft Excel that included four columns. In the first column, each cell would represent a page in the course
and the three columns beside it would include: space for the client to enter in their suggestions for edits, the other two columns were to notify the client that the suggested edit was completed and for
the client to confirm the completion of the work. Once the three rounds of edits were completed and approved, the E-Learning course would be considered complete and I would then package the course
for SCORM (Sharable Content Object Reference Model) for the client's LMS (Learning Management System).
My UX Design experience expanded further in the public service. My experience working at the E-Learning company was a waterfall project management style, where clearly defined sequence of project phases
were put in place and do not advance until the phase receives final approval. In my position with the public sector, I attended two presentations on agile project management and I have an
understanding of both project management styles.
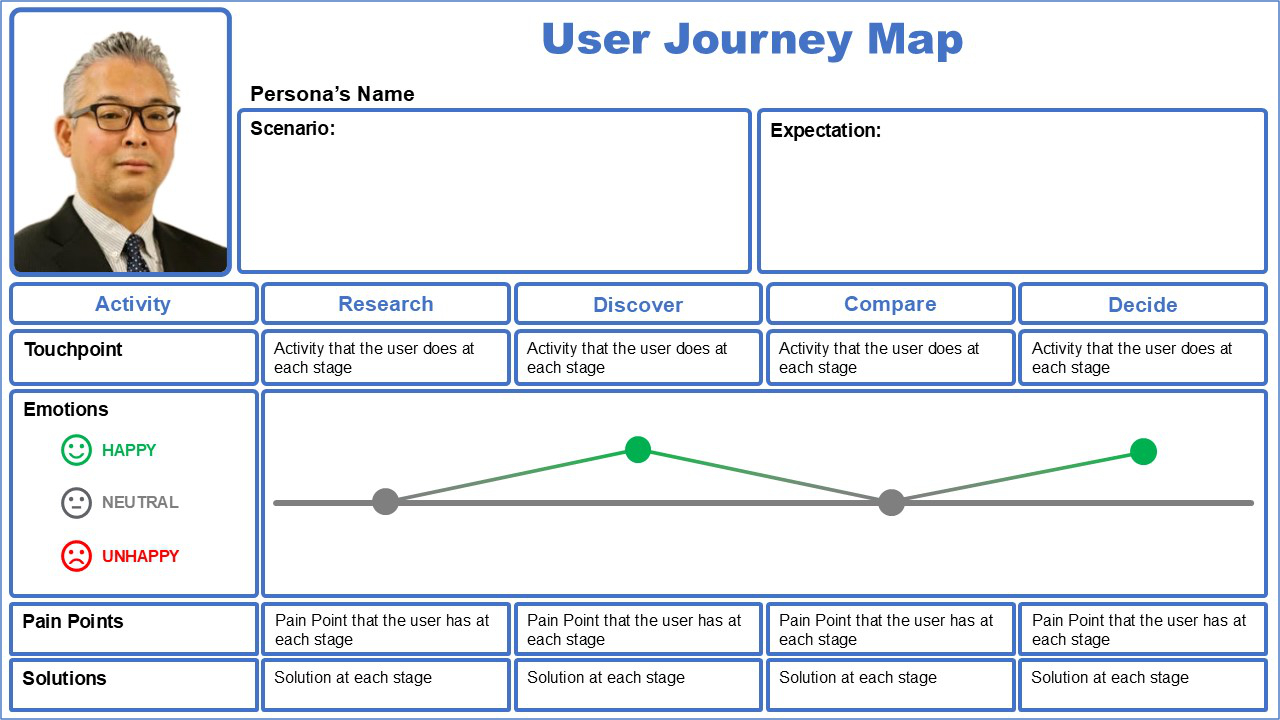
In the public service, I created a number of infographics that were similar to user journey maps that were timelines. Within my own research, I have an understanding of persona documents and user journey maps
and have included examples of both below:
UX / UI & Wireframe Applications:
I am proficient in the following applications to create UI/UX and Wireframe products:

Figma

Adobe XD

Balsalmiq Wireframes

Sketch

Principle
UX / UI Documentation Applications:
I create and edit visual elements and layouts for UI/UX Documentation using the following applications:

Adobe Photoshop

Adobe Illustrator

Microsoft Word